elmentUI 动态表头问题?
slot="header"中可以使用slot-scope="scope"来获取接口过来的数据嘛,想做动态表头
<el-table-column min-width="132px"> <template slot="header" slot-scope="scope" style="width:200px;">
<span>{{scope.row.name}}</span>
</template>
<template slot-scope="scope">
<el-checkbox v-model="scope.row.check"></el-checkbox>
</template>
</el-table-column>
``
回答:
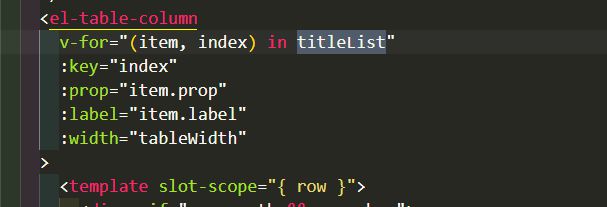
直接这样就可以了,  titleList数组里面是
titleList数组里面是{label: '', prop: ''}这样的对象这样就是表头了, template标签里面在显示相应数据就行
回答:
如果只是表头是接口获取过来的数据,可以通过比如说 v-for 循环直接输出同时通过 label 绑定就可以。
关于使用 slot-scope 的确实可以,header部分提供了 { column, $index } 两个参数,但是没什么使用的必要,除非说是单独给表头做一些特殊的布局的时候,可能会用到。
所以你问题切入的点需要确定,你是需要从返回的数据里面去渲染多个列,还是为某一些列取做一些特殊的布局,还是说两种情况都包含。
以上是 elmentUI 动态表头问题? 的全部内容, 来源链接: utcz.com/p/933510.html









