【JS】「一起造轮子」三种写法实现instanceof
「一起造轮子」三种写法实现instanceof
修仙大橙子发布于 1 月 25 日
instanceof的定义是什么?
instanceof在MDN的定义如下:
标准中
实现instanceof过程
如果实例对象(也就是左边传入的值left)__proto__不是强等于构造函数(也就是右边传入的值right)的prototype,就一直朝着实例对象的原型链往上找,直到找到null为止,就证明构造函数的prototype属性并没有出现在实例对象的原型链上。
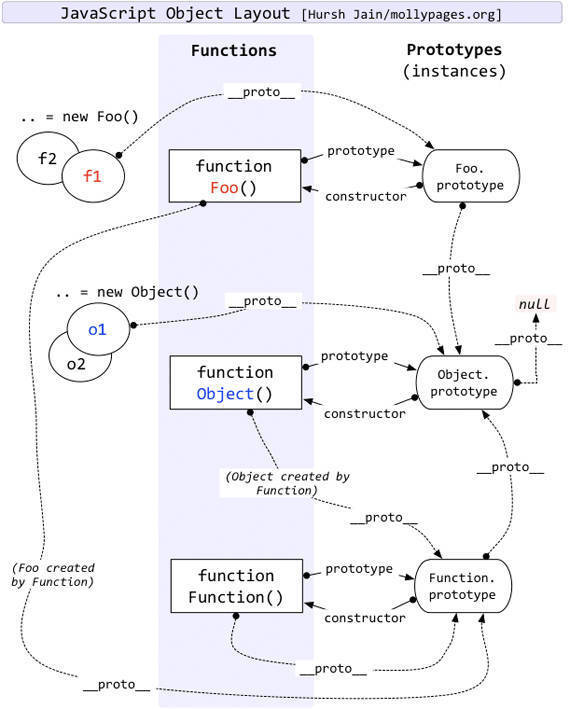
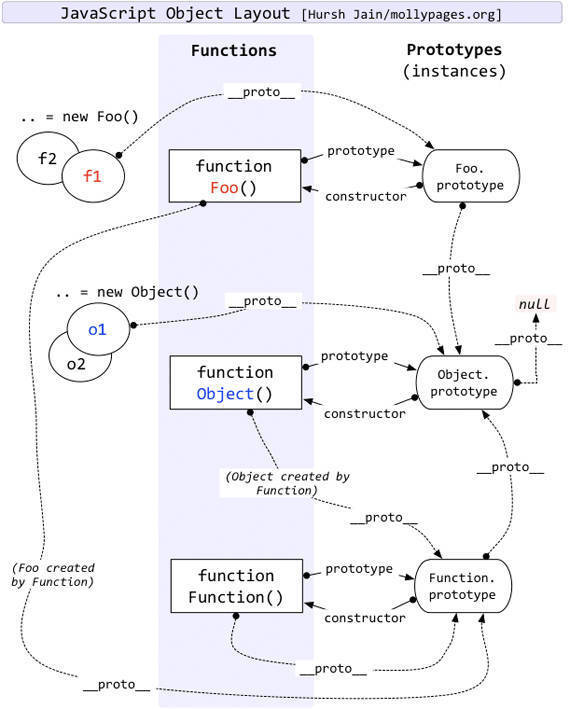
可以结合下方的示意图来理解一下(图片来自于:mollypages.org)

下面的三种写法均基于这个思想:
while循环写法
function myInstanceOf(left, right) {// 取right的显示原型
let proto = right.prototype;
// 取left的隐式原型
left = left.__proto__;
while (true) {
if (left === null)
return false;
// 当 proto 严格等于 left 时,返回 true
if (proto === left)
return true;
left = left.__proto__;
}
}
递归写法
function myInstanceof(left, right) {let proto = left.__proto__;
if (!proto) return false;
return right.prototype === proto ? true : myInstanceof(proto, right)
}
for循环写法
function myInstanceof(left, right) {let proto = left.__proto__;
let prototype = right.prototype;
for (;;) {
if (proto === null) return false;
if (proto === prototype) return true;
proto = proto.__proto__;
}
}
推荐阅读 & 参考资料
while循环写法参考自,建议深入阅读下方文章
- JavaScript instanceof 运算符深入剖析
for循环写法参考自
- How to Implement the instanceof in Javascript?
递归写法参考自
- 手动实现instanceof
javascript前端instanceof一起写轮子
阅读 73更新于 1 月 25 日
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
修仙大橙子
前端工程师
77 声望
2 粉丝
修仙大橙子
前端工程师
77 声望
2 粉丝
宣传栏
instanceof的定义是什么?
instanceof在MDN的定义如下:
标准中
实现instanceof过程
如果实例对象(也就是左边传入的值left)__proto__不是强等于构造函数(也就是右边传入的值right)的prototype,就一直朝着实例对象的原型链往上找,直到找到null为止,就证明构造函数的prototype属性并没有出现在实例对象的原型链上。
可以结合下方的示意图来理解一下(图片来自于:mollypages.org)

下面的三种写法均基于这个思想:
while循环写法
function myInstanceOf(left, right) {// 取right的显示原型
let proto = right.prototype;
// 取left的隐式原型
left = left.__proto__;
while (true) {
if (left === null)
return false;
// 当 proto 严格等于 left 时,返回 true
if (proto === left)
return true;
left = left.__proto__;
}
}
递归写法
function myInstanceof(left, right) {let proto = left.__proto__;
if (!proto) return false;
return right.prototype === proto ? true : myInstanceof(proto, right)
}
for循环写法
function myInstanceof(left, right) {let proto = left.__proto__;
let prototype = right.prototype;
for (;;) {
if (proto === null) return false;
if (proto === prototype) return true;
proto = proto.__proto__;
}
}
推荐阅读 & 参考资料
while循环写法参考自,建议深入阅读下方文章
- JavaScript instanceof 运算符深入剖析
for循环写法参考自
- How to Implement the instanceof in Javascript?
递归写法参考自
- 手动实现instanceof
以上是 【JS】「一起造轮子」三种写法实现instanceof 的全部内容, 来源链接: utcz.com/a/108079.html







得票时间