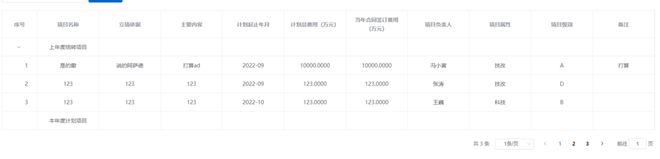
element table 树形数据前端如何分页?
<template> <div>
<el-table
:data="tableData[0].children.slice((currentPage-1)*pagesize,currentPage*pagesize)"
style="width: 100%; margin-bottom: 20px;"
row-key="id"
default-expand-all
border
:tree-props="{children: 'children', hasChildren: 'hasChildren'}">
<el-table-column
prop="Xh"
label="序号"
width="92">
</el-table-column>
<el-table-column
prop="Xmmc"
label="项目名称"
width="160">
</el-table-column>
<el-table-column
prop="Lxyj"
label="立项依据"
width="160">
</el-table-column>
<el-table-column
prop="Zynr"
label="主要内容"
width="160">
</el-table-column>
<el-table-column
prop="Jhqzny"
label="计划起止年月"
width="160">
</el-table-column>
<el-table-column
prop="Jhzfy"
label="计划总费用(万元)"
width="160">
</el-table-column>
<el-table-column
prop="Dnhtqdfy"
label="当年合同签订费用(万元)"
width="160">
</el-table-column>
<el-table-column
prop="Xmfzr"
label="项目负责人"
width="160">
</el-table-column>
<el-table-column
prop="Xmsx"
label="项目属性"
width="160">
</el-table-column>
<el-table-column
prop="Xmjb"
label="项目级别"
width="160">
</el-table-column>
<el-table-column
prop="Bz"
label="备注"
width="160">
</el-table-column>
</el-table>
<div class="tabListPage">
<el-pagination @size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="pageSizes"
:page-size="PageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="totalCount">
</el-pagination>
</div>
</div>
</template>
这个样的数据如何进行前端分页啊
回答:
让后端出一个只获取一级项目的分页接口,然后你就正常请求就好了,就是正常的列表分页形式。
一级项目有子项的就单独走另外的通过项目 id 获取子项目的接口,这个接口就不需要做分页了,直接查询出来全部子项就行。
如果实在是子项比较多导致页面卡顿了再考虑虚拟滚动。
以上是 element table 树形数据前端如何分页? 的全部内容, 来源链接: utcz.com/p/933501.html









