vue el-tree数据回显问题?
页面HTML
<el-tree ref="tree"
style="min-height: 300px"
show-checkbox
:indent="0"
:data="treeData"
:props="treeProps"
node-key="id"
:check-strictly="checkStrictly"
:default-expand-all="true"
:default-checked-keys="checkedMenuIds"
:render-content="renderContent"
@node-expand="handleExpand"
@check="handleBucketClick"
>
获取数据回显方法:
getRoleMenus() { getMenuAuthList({
roleId: this.form.roleId,
appId: this.form.appId,
}).then((res) => {
// console.log(res.menuReq);
this.checkStrictly = true;
// 获取授权后id回显
this.$nextTick(() => {
let arr1 = [];
let arr2 = [];
res.menuReq.map((i) => {
// console.log('---', i);
if (i.btnIds) {
arr1.push(i.menuId);
i.btnIds.map((j) => {
arr2.push(j);
});
} else {
arr1.push(i.menuId);
}
});
this.checkedMenuIds = [...arr1, ...arr2];
console.log('树回显', this.checkedMenuIds);
this.$refs.tree.setCheckedNodes(this.checkedMenuIds); //给树节点赋值
console.log('this.$refs.tree', this.$refs.tree);
this.checkStrictly = false;
});
});
},
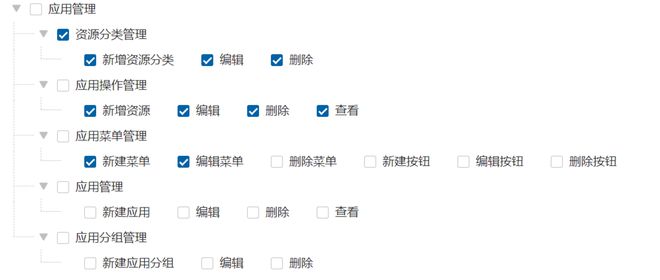
数据获取到了打印也有数据
但是页面上缺是这个样子,有的勾选了,有的没有勾选
一直找不到问题
回答:

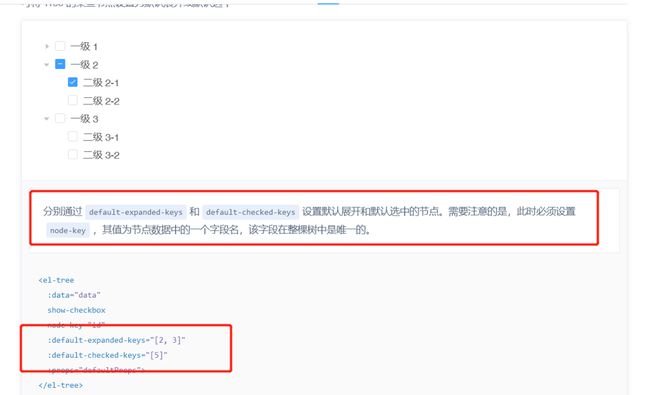
组件自带的功能为什么不用
以上是 vue el-tree数据回显问题? 的全部内容, 来源链接: utcz.com/p/933457.html









