Vue slot 箱套 界面不刷新?



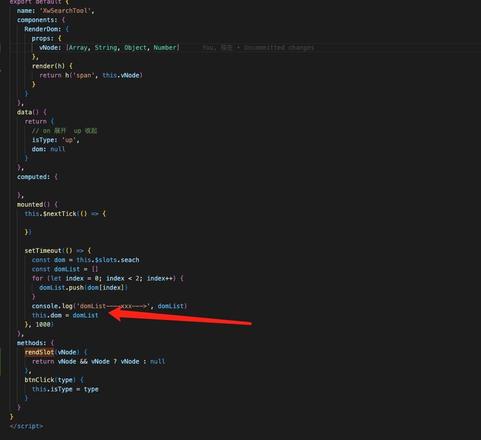
插槽箱套了两次 结果插槽内容更新了 但是render-dom 组件里面数据还是没有更新
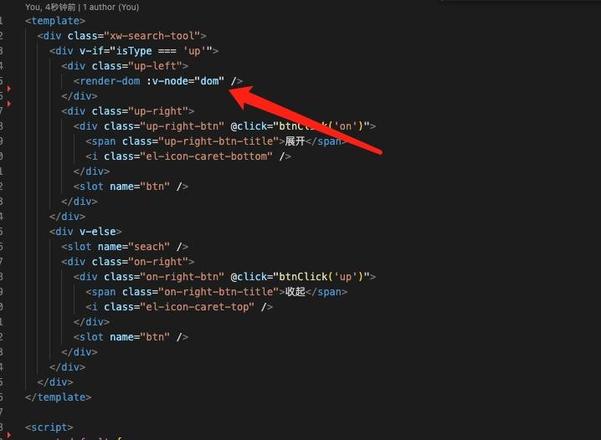
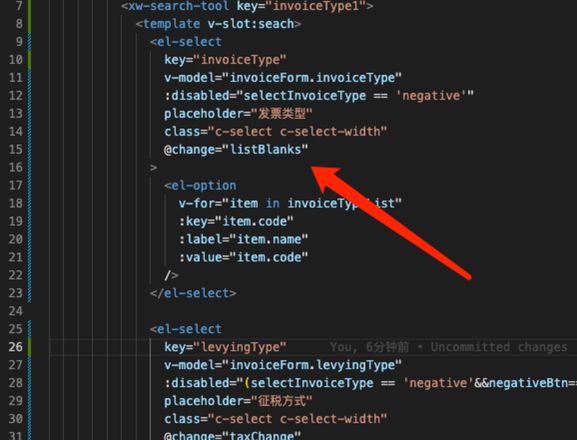
主要是想获取插槽下面的子组件 比如search插槽下面有十个搜索条件,第一次进入界面我只想渲染三个。点击展开之后在渲染全部。
回答:
猜测是变量没有被监听到。this.dom 如果是个数组的话,在声明变量的时候最好是声明为 空数组([])。
另外就是默认值最好不要设置为 null 虽然它表示的是为 “无” 的对象,直接使用 {} 和 [] 或者 '' 来声明就可以了。使用 null 的话在一些 prop 传值的时候不会应用预设的 default 值,改变了类型之后可能也不会持续监听。
以上是 Vue slot 箱套 界面不刷新? 的全部内容, 来源链接: utcz.com/p/933352.html