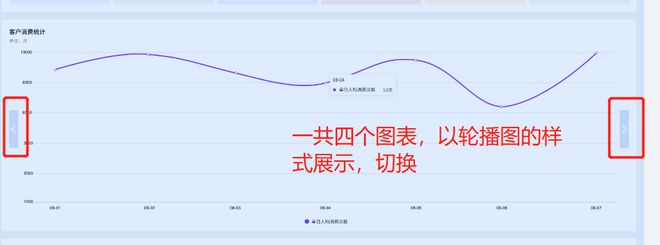
如何让四个图表以轮播图的样式展示,切换?

回答:
直接用element中Carousel 走马灯实现
<el-carousel arrow="always" :autoplay="false" indicator-position="none"> <el-carousel-item v-for="item in array" :key="item">
<eChartid v-if="xData && item === 1" :xData="xData"></eChartid>
<CharTok v-if="charData && item === 2" :charData="charData"></CharTok>
<ChartReuse v-if="useData && item === 3" :useData="useData"></ChartReuse>
<ChartOrowid v-if="owiData && item === 4" :owiData="owiData"</ChartOrowid>
</el-carousel-item>
</el-carousel>
` array: [1, 2 ,3 ,4],
回答:
用 swiper 吧,照着 demo 抄一个。
回答:
直接点就是数据重新赋值成新的
以上是 如何让四个图表以轮播图的样式展示,切换? 的全部内容, 来源链接: utcz.com/p/933348.html