vue父组件监听孙子组件?

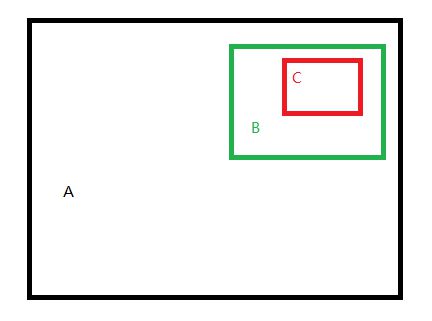
想在A组件监听到c孙子组件表格勾选的数据,应该如何传递,现在写了两层emit传递到A组件,有什么更好的办法吗
回答:
用inject provide 最简单
vuex大材小用了
如果能用slot 把c插到b上 可以省一层emit传递 (因为A组件template里面就能看到C了)
回答:
可以尝试以下eventBus
回答:
vue双向绑定,如果prop是一个原始类型,比如字符串,子组件是不能直接修改prop的,
但是如果prop是一个对象,那么子组件就能修改,也能在父组件监听到
所以我觉得稍微修改一下数据结构就可以
父组件(以下代码手打,不保证单词都对)
<template> 这个是组件,反正就一层层的往下传也可以,或者用楼上说的 inject provide,或者vuex 来传,方法很多
<child-box :tableObj="tableObj">
</template>
<script>
export default {
data() {
return {
tableObj: {
tableSelected: []
}
}
},
watch: {
'tableObj.tableSelected': {
handle(valArray){
/** 监听数据变动 */
},
deep: true
}
}
}
</script>
回答:
推荐使用EventBus,可以试试https://github.com/developit/...,非常轻量
以上是 vue父组件监听孙子组件? 的全部内容, 来源链接: utcz.com/p/933343.html









