elemnt 的checkbox默认选择无效求解?
<el-form :model="modifyData" ref="formInfo" :rules="roleRules"> <el-form-item label="选择:" prop="checkedCities" class="input-item">
<el-checkbox v-model="checkAll" @change="handleCheckAllChange" :indeterminate="isIndeterminate"
>全选</el-checkbox
>
<el-checkbox-group
v-model="modifyData.checkedCities"
@change="handleCheckedChange"
>
<el-checkbox
v-for="item in servicePointList"
:key="item.servicePointId"
:label="item"
>{{ item.servicePointName }}</el-checkbox
>
</el-checkbox-group>
</el-form-item>
<el-form />
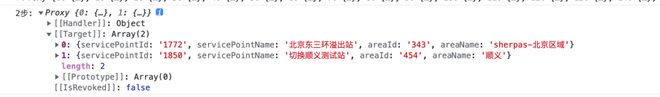
选中checkbox打印modifyData.checkedCities如下:,
现在我在做编辑,根据后台返回的数据给modifyData.checkedCities赋值如下,想让多选默认选中,赋值的内容字段啥的一样,点开之后和上面字段啥的都一样,就是出不来,是格式不对才不能显示默认吗,求解
回答:
modifyData.checkedCities 要有默认选中的 id
<el-checkbox v-for="item in servicePointList"
:key="item.servicePointId"
:label="item.servicePointId"
>{{ item.servicePointName }}
</el-checkbox>
如果要选中的里面所有数据传给后台,可以把点击事件绑在 el-checkbox 上,选中一个追加一个
<el-checkboxv-for="item in servicePointList"
:key="item.servicePointId"
:label="item.servicePointId"
@change="handleCheckedChange(item)"
>{{ item.servicePointName }}
</el-checkbox>
回答:
盲猜是因为你绑定label是个对象,数据回显时的引用并不相同。可以把label设置为id试试
以上是 elemnt 的checkbox默认选择无效求解? 的全部内容, 来源链接: utcz.com/p/933344.html







