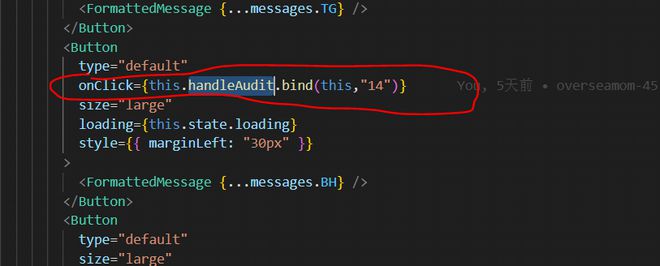
在react中,如下传参为啥会被允许,也不报错?传递的this也没看到接收啊?


1.传递的this为啥在方法中没有接收?
2.到底是this对应type,还是14对应type?
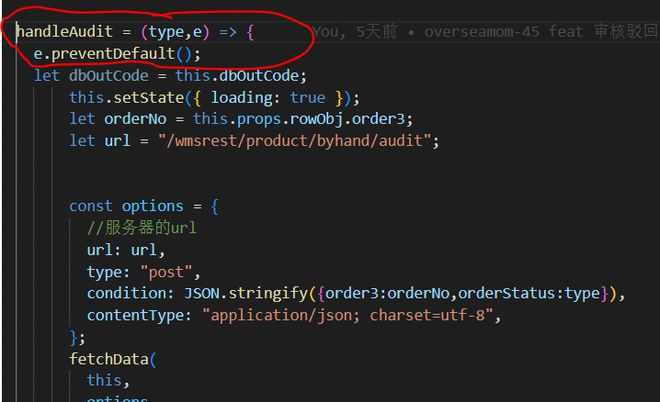
3.这个e没有传递,是否允许?
回答:
bind的第一个参数是用于改变函数内部的this指向,并不接收作为函数的参数,并且bind是函数的一个实例方法,并不是调用了函数;函数调用bind方法后会基于原函数生成一个新函数,本例中在onClick事件的回调会调用这个新函数,新函数从bind的第二个参数开始接收参数,所以"14"是作为type接收;
这里handleAudit因为你是用箭头函数定义的,其实可以不用bind去改变它的this指向,this已经是指向实例本身了;
e如果你没有使用的话,不传递是没关系的,但是你在下面调用了e的方法e.preventDefault()所以需要传递,如果你不需要阻止默认事件,可以把e.preventDefault()删掉,删掉的话不传递就没关系,否则e是undefined就会报错;
如果用不到e的话,可以做以下修改:onClick={() => this.handleAudit("14")}
handleAudit = (type) => { // e.preventDefault(); // 这段注释掉或者删掉
// ... 其他剩余代码
}
回答:
bind()的第一个参数是想要绑定的this的值。也就是说如果你想给handleAudit传参的话,是从bind()的第二个参数开始算起。
https://developer.mozilla.org...
回答:
箭头函数不接受this的绑定, 改成 function 就可以接收this值了,
回答:
1, bind(this)是指绑定在当前的类组件上,你可以在方法里调用this, this指向了当前的类组件
2,type = 14
3,允许
以上是 在react中,如下传参为啥会被允许,也不报错?传递的this也没看到接收啊? 的全部内容, 来源链接: utcz.com/p/933299.html