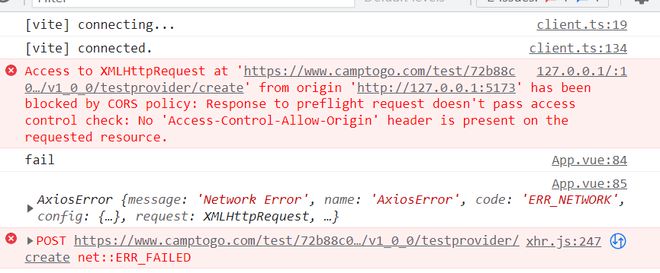
笔试题是有一道是向服务器发送一个请求拿到返回数据,但我发请求的时候被cors跨域限制了拿不到,我该写个服务器当中介代理请求吗?
请求的方法还是用post,jsonp也好像用不了,请问是我没找到方法吗?服务器开了限制的情况下我要怎么用浏览器请求数据,难道再写个服务器当中介吗?
回答:
dev环境直接配置vite.config.js
参照server中的proxy写一下
import { defineConfig } from 'vite' // 动态配置函数import { createVuePlugin } from 'vite-plugin-vue2'
import { resolve } from 'path'
import legacy from '@vitejs/plugin-legacy'
export default () =>
defineConfig({
plugins: [createVuePlugin(),
legacy({
targets: ['defaults', 'ie >= 11', 'chrome 52'],
additionalLegacyPolyfills: ['regenerator-runtime/runtime'],
})
],
server: {
open: true, //自动打开浏览器
port: 5173, //端口号
host: "0.0.0.0",
proxy: {
'/api': {
target: 'http://10.4.51.90:5566',
changeOrigin: true,
// rewrite: path => path.replace(/^\/api/, '')
}
}
},
resolve: {
// 别名
alias: [
{
find: '@',
replacement: '/src'
}
]
}
})
回答:
如果需要不顾一切请求到数据的话可以直接修改 Chrome 启动参数:
https://segmentfault.com/a/11... 。
或者现场写一个浏览器扩展。
只要思想一滑坡,办法就比困难多。
回答:
所有的处理方案都需要后端配合,如果你请求的后端不配合你,那么你只能自己起个可控的后端。
当然你这是开发环境。用 devserver 就行。
以上是 笔试题是有一道是向服务器发送一个请求拿到返回数据,但我发请求的时候被cors跨域限制了拿不到,我该写个服务器当中介代理请求吗? 的全部内容, 来源链接: utcz.com/p/933298.html