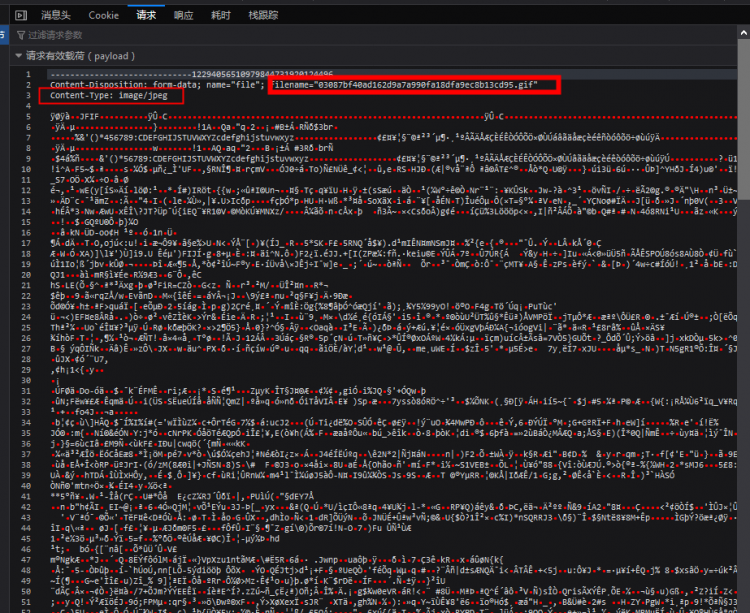
vue大文件分片上传后 后端接收到了一个blob怎么回事,有没有大佬解释下?
import axios from "axios";const upload = (url, data, headers = {}) => {
return new Promise((resolve, reject) => {
axios({
url,
method: "post",
data,
headers: {
...headers,
'Content-Type': 'multipart/form-data'
}
}).then(res => {
return resolve(res.data)
}).catch(err => {
return reject(err)
})
})
}
//分片上传
const uploadByPieces = async (url,{ fileName, file }) => {
// 上传过程中用到的变量const chunkSize = 5 * 1024 * 1024; // 5MB一片
const chunkCount = Math.ceil(file.size / chunkSize); // 总片数
// 获取当前chunk数据
const getChunkInfo = (file, index) => {
let start = index * chunkSize;
let end = Math.min(file.size, start + chunkSize);
let chunk = file.slice(start, end);
return { start, end, chunk };
};
// 分片上传接口
const uploadChunk = (data) => {
return new Promise((resolve, reject) => {
axios({
url,
method: "post",
data,
headers: {
'Content-Type': 'multipart/form-data'
}
}).then(res => {
return resolve(res.data)
}).catch(err => {
return reject(err)
})
})
}
// 针对单个文件进行chunk上传
const readChunk = (index) => {
const { chunk } = getChunkInfo(file, index);
let fetchForm = new FormData();
fetchForm.append("chunk", chunk);
fetchForm.append("index", index);
fetchForm.append("chunkCount", chunkCount);
return uploadChunk(fetchForm)
};
// 针对每个文件进行chunk处理
const promiseList = []
try {
for (let index = 0; index < chunkCount; ++index) {
promiseList.push(readChunk(index))
}
const res = await Promise.all(promiseList)
return res
}catch (e) {
return e
}
}
export { upload, uploadByPieces }
以上是 vue大文件分片上传后 后端接收到了一个blob怎么回事,有没有大佬解释下? 的全部内容, 来源链接: utcz.com/p/933266.html