在vue中如何把数字或字符串转换为16进制2字节数组?
https://blog.csdn.net/cxygs57...
以上链接的内容有点贴近我的需求,但并不是,
我需要将纯数字的字符串或纯Number类型的值转换为16进制2字节字符串,转换后的字节不能是纯数字的那种类型,以下是例子~
const num = 300; //'300'也可以,但只能是数字const byte = [01,2C] //转换后的字节得带有字母的这种,不能是纯数字的
网上是有字符串或数字转字节的方法,但是转出来都是纯数字的数组并且不是16进制2字节的。
小弟先在这里感谢各位大神的解答,感激不尽!!!!这个问题真的不知道该怎么解决,如果是我表述不清楚欢迎大婶们鞭策
回答:
function num2byte(n) { const num = +n;
if(Number.isNaN(num)) return [];
let str = num.toString(16);
if(str.length%2) str = '0'+str;
const byte = [];
for(let i = 0;i<str.length;i+=2) {
byte.push(str.slice(i, i+2))
}
return byte;
}
回答:
function num2Hex(n) { const num = Number(n);
let hexStr = num.toString(16);
if (hexStr.length % 2 == 1) {
hexStr = "0" + hexStr;
}
return hexStr.match(/(.{2})/g);
}
const b = 1763;
const hexArr = num2Hex(b);
console.log(hexArr);
比如说 1763 这个数字转换为 16 进制,可以表示为 6e3,那么函数返回的就是 ["06", "e3"]
回答:

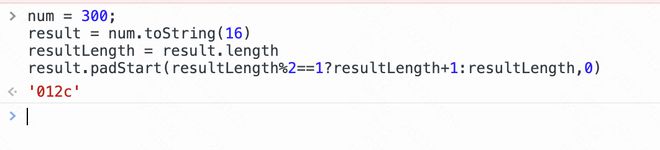
num = 300;result = num.toString(16)
resultLength = result.length
result.padStart(resultLength%2==1?resultLength+1:resultLength,0)
只不过是写错,写成 15 了而已。在提取一下就好了

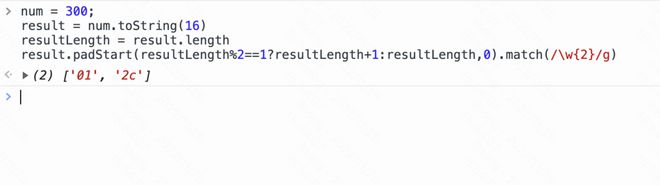
num = 300;result = num.toString(16)
resultLength = result.length
result.padStart(resultLength%2==1?resultLength+1:resultLength,0).match(/\w{2}/g)
以上是 在vue中如何把数字或字符串转换为16进制2字节数组? 的全部内容, 来源链接: utcz.com/p/933267.html




