vue 怎么保存web3.js 返回的数据?
引用web3.js的版本是1.8.1。
问题场景是:chrome安装的metaMask扩展程序,通过web3.js请求API获取当前账号信息,返回的provider被Web3解析所要保存的数据。
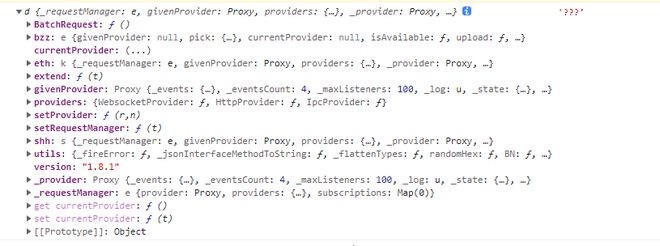
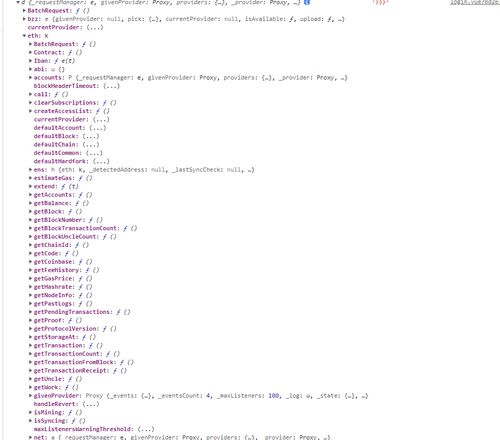
数据结构是:

想请教下这种数据能不能被VUE保存,有什么方法能实现?
回答:
就正常在 methods 中书写就行了,然后获取返回值赋值给 data 中声明的变量。
大概写一下:
js">import web3 from 'web3'const web3 = new Web3(web3.currentProvider);
export default {
data(){
return {
data:{}
}
},
methods:{
getData(){
web3.eth.getBlock(48, function(error, result){
if(!error){
this.data = result
} else {
console.error(error)
}
})
}
}
}
以上是 vue 怎么保存web3.js 返回的数据? 的全部内容, 来源链接: utcz.com/p/933256.html