Vue.js暴露方法给WebView的使用操作
新建一个外部公共的js文件app.js,定义一个对象并输出,如下:
var hybrid = {
}
window.Hybrid = hybrid
if (window.Vue) {
window.Vue.use(hybrid)
}
export { hybrid }
在需要的文件中引入app.js或者在main.js引入app.js,如下(引入到main.js):
import { hybrid } from './common/app'
Vue.prototype.$hybrid = hybrid
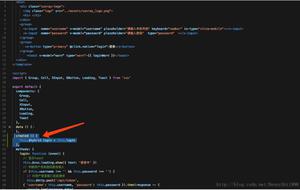
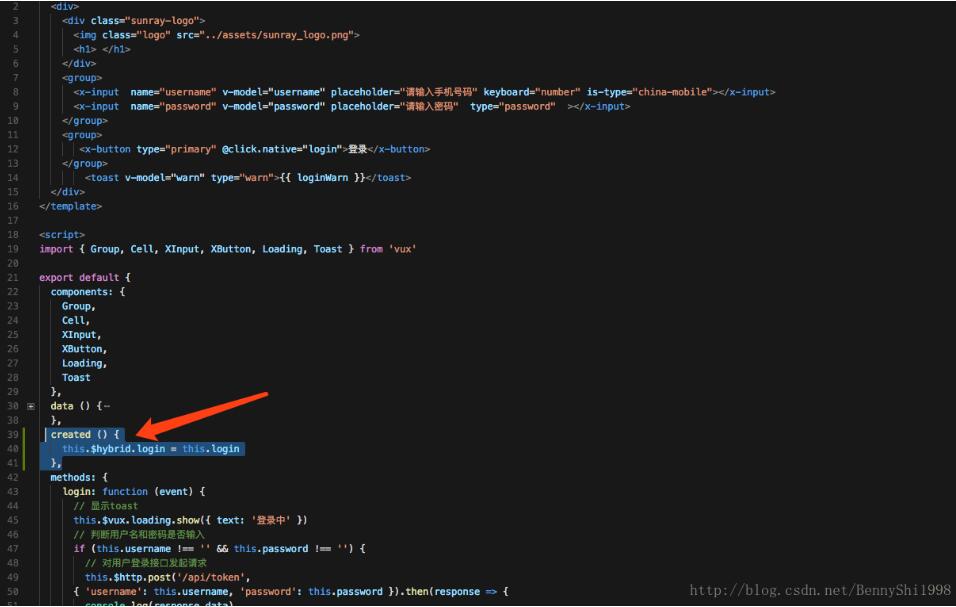
将需要暴露的方法赋给hybrid对象,如下:

补充知识:将Vue项目methods中的方法暴露在window上
我是一个H5,咱们在写APP的时候,也就是APP内部嵌套咱们H5代码的时候,肯定会遇到交互问题,如果使用普通html js css的话应该没有什么太大的问题,因为普通js方法都是暴露在window上面的,就我们公司的APP,使用回调的时候会在window上面找H5回调方法,
代码这个样子的
mounted() {
// 将backToday方法绑定到window下面,提供给外部调用
let me = this;
window['logoClickBtn'] = (url) => {
// Toast({ message: url, position: 'bottom', duration: 5000 });
me.logoClickBtn(url)
}
},
然后我写一下大概步骤是啥样的 ,不然你只知道这样写,但是上一步的操作是什么

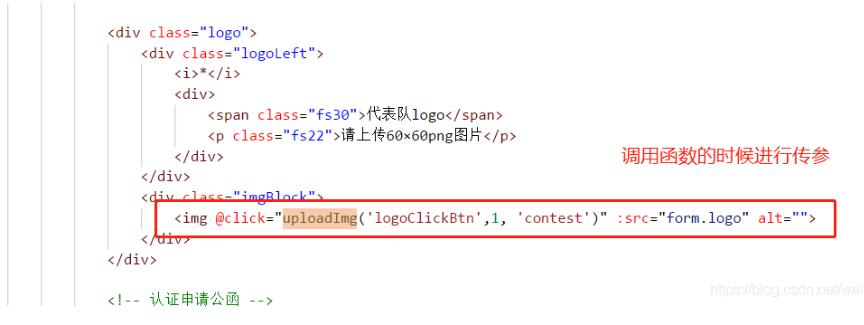
这方法肯定有触发条件,再触发的时候将参数进行传入,与APP对接成功之后,会将再次调用咱们的函数也就是callBack,
我项目中是因为要是有手机中的拍照与手机图片上传,在咱们的页面中应该是这个样子的在这里插入图片描述

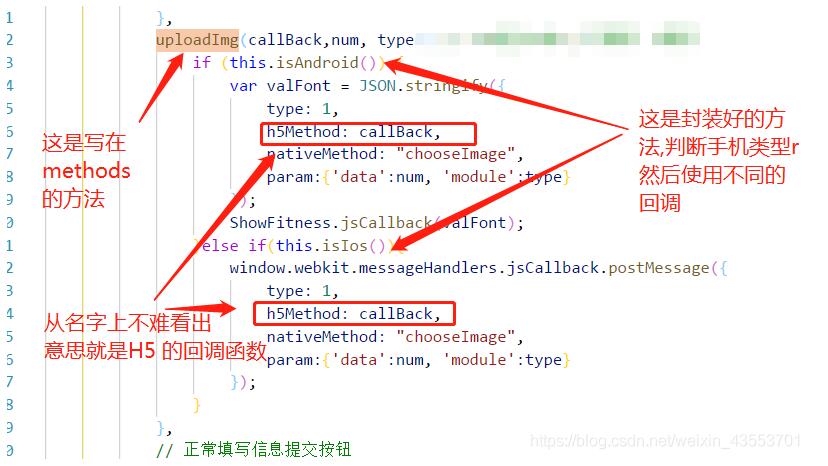
代码是这个样子的


当与APP对接成功之后就会调用咱们传过去的方法名了,但是APP端调用咱们的方法都是绑定在window上面的方法,故咱们应该讲咱们的方法暴露在window上面,因为Vue项目中的this指向vue,而不是window,
代码是这个样子的
mounted() {
// 将backToday方法绑定到window下面,提供给外部调用
let me = this;
window['logoClickBtn'] = (url) => {
me.logoClickBtn(url); // 这个也就是我定义的方法
}
},
这一步是什么呢?就是APP会给咱们上传的图片的一个路径,然后使用这个路径在进行下一步操作,也就是
logoClickBtn(url) {
this.form.logo = url; // 进行数据驱动试图
},
然后咱们的页面上就会有图片了

因为服务没有开,所以就不展示了 哈哈,这个步骤是可以走通的。
以上这篇Vue.js暴露方法给WebView的使用操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 Vue.js暴露方法给WebView的使用操作 的全部内容, 来源链接: utcz.com/p/217811.html