vue 菜单和按钮授权数据组合问题?

页面代码:
<fin-tree ref="tree"
style="min-height: 300px"
show-checkbox
:data="treeData"
:props="treeProps"
node-key="id"
:check-strictly="checkStrictly"
:default-expand-all="true"
:default-checked-keys="checkedMenuIds"
@check="handleBucketClick"
>
<span class="node-container" slot-scope="{ node, data }">
<span class="node-text">{{ node.label }}</span>
<span class="node-btns">
<fin-checkbox-group v-model="checkedBtns" @change="handleCheckBtns">
<fin-checkbox
v-for="(item, index) in data.btnApiDate"
:label="item.btnId"
:key="`btn-${index}`"
>{{ item.btnName }}</fin-checkbox
>
</fin-checkbox-group>
</span>
</span>
</fin-tree>
向后台发送请求
updateOrSave() { const checkTreeIds = this.$refs.tree.getCheckedNodes(false, true);
console.log('checkTreeIds', checkTreeIds);
const btnIds = this.checkedBtns.map((v) => v.btnId);
const checkRoleTreeList = [];
if (checkTreeIds == false) {
checkRoleTreeList.push({
roleId: this.form.roleId,
appId: this.form.appId,
});
} else {
for (let j = 0; j < checkTreeIds.length; j++) {
const { id: menuId } = checkTreeIds[j];
checkRoleTreeList.push({
roleId: this.form.roleId,
menuId,
btnid: btnids,
appId: this.form.appId,
});
}
}
console.log('checkRoleTreeList', checkRoleTreeList);
createRoleAuthMenu(checkRoleTreeList).then(() => {
this.$message.success('添加菜单按钮成功!');
this.$store.dispatch('getUserMenus');
});
},
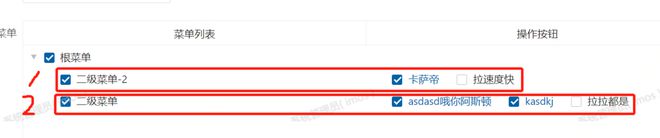
我上面的写法成了不管你选择那一个菜单,只要选的按钮都会绑定到一起,就区分不开是哪个菜单下绑定按钮。
要求提交到后端数据格式:
[{roleId: 1, appId: 73, menuId:203, btnIds:[123,234]}],[{roleId: 1, appId: 73, menuId:204, btnIds:[230,101]}],
需求就是:
勾选当前菜单,并勾选当前菜单下拥有的按钮组成新的数据提交给后台,
各菜单之间不会互相影响,也就是各选各的。
回答:
<fin-。。。是什么组件库?没有使用过。
现在的问题应该是勾选其中一个,会自动连其他的也勾选上是吗?
看贴出来的代码没看出问题。如果组件使用没问题的话。。。
说下排查思路吧:按照需求,是将被勾选的条目传给后端。而数据和页面是绑定的,所以只要找到数组有哪些地方会被被改变基本就可以找到问题。
一,检查页面里绑定的 checkedBtns 还有什么地方用到了,有没有做监听,或者计算属性。还有就是各个生命周期钩子里,比如 updated() 是不是在这些地方被处理了。
二、排查下 你的change 函数 handleCheckBtns,当你勾选其中某一个的时候具体都执行了什么操作,以及会不会是相应的连锁动作造成的改变了checkedBtns 。
三、检查下 你的展示的 data.btnApiDate 本身有没有问题(比如重复的条目之类的。。。)。
可以借助 vue_devtools 工具,总之组件使用不出问题的话,只要找到 checkedBtns 是在哪里被改变的,问题原因基本就明确了。
以上是 vue 菜单和按钮授权数据组合问题? 的全部内容, 来源链接: utcz.com/p/933229.html









