element 级联选择器 实现多选和单选相结合?
级联选择器
需求:需要实现多选,但是在多选的情况下,去限制某个地区的地方是单选

我在举个例子
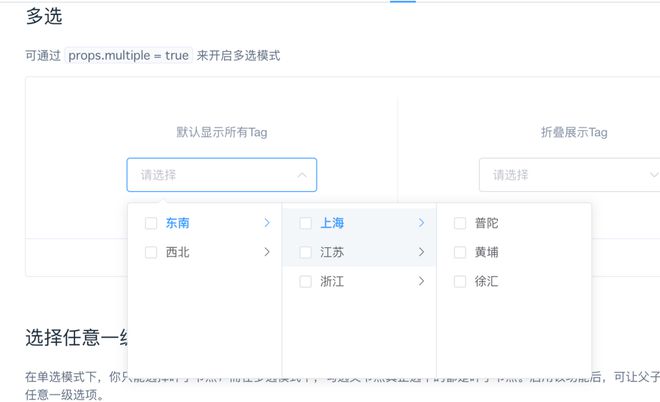
三级选择器,第一级【东南,西北】 是单选
二级【上海,江苏,浙江】 是多选
三级【普陀,黄埔,徐汇】 是单选
- 一种情况
也就是说 在选择东南-上海-普陀之后
还想选择西北的话,【东南-上海-普陀】 这个选项就会消失,然后显示西北的下一级的内容(因为第一级是单选) - 第二种情况
选择了【东南-上海-普陀】 之后
还想选择 【东南-江苏-xxx】 江苏的第三级也是可以选择的 (因为第二级是多选)
但是选择 【东南-上海-黄埔】 是会把普陀顶掉,选择成黄埔 (因为第三极是单选)
我的期望:
有没有什么办法可以魔改这个级联选择器
最好的话可以通过原生的方法去处理在 change 后 数据变化
先谢谢各位大佬,非常感激
这个有一个简易的dome ,大佬可以上手试试,不用搭环境
https://code.juejin.cn/pen/71...
回答:
你这个需求如果是我的话,我选择自己写三列数据,单选列表,多选列表,单选列表,
现有elementui没有符合你现在需求的。
以上是 element 级联选择器 实现多选和单选相结合? 的全部内容, 来源链接: utcz.com/p/933196.html









