vue 后台返回文件流,为什么前台导出 Excel 报 Uncaught (in promise) 服务端执行出错?
前端分装的方法:
import FileSaver from 'file-saver';/**
* 导出xlsx
* @param {Array<Object>} data // 导出的数据
* @param {String} fileName // 文件名
* @param {Array<String>} columns // 表头对应的字段
* @param {Array<String>} headers // 表头名称,不传则为columns
*/
export const saveDataAsXlsx = (data, fileName, columns, headers) => {
// eslint-disable-next-line no-debugger
debugger;
const prefix = '\uFEFF';
const rowDelimiter = '\n'; // 默认行分隔符 '\n'
if (!headers) headers = columns;
let exportContent = prefix + headers.join(',') + '\n';
for (const i in data) {
for (const c in columns) {
let col = data[i][columns[c]] + '' || ' ';
col = col.replace(new RegExp(rowDelimiter, 'g'), ' ');
exportContent += `"\t${col}",`;
}
exportContent += '\n';
}
const blob = new Blob([exportContent], { type: 'application/vnd.ms-excel;charset = utf-8' });
FileSaver.saveAs(blob, fileName);
};
页面调用
handleExportExcel() { const fileStream = getOrganExport({ parentId: this.nodeId });
console.log(fileStream);
saveDataAsXlsx(fileStream, 'lala.xlsx', ['name', 'typeName'], ['名称', '类型']);
},
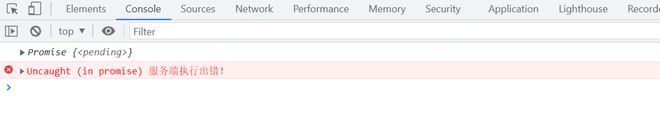
控制台报错信息
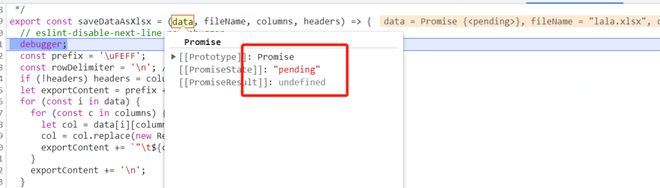
打断点信息
后台返回的文件流
哪里写错了,一直不对
回答:
你的fileStream是一个pending状态的promise,并不是真实的请求结果,你需要把handleExportExcel改造为async...await函数,或者使用getOrganExport().then(fileStream => saveDataAsXlsx(fileStream, 'lala.xlsx', ['name', 'typeName'], ['名称', '类型']))的形式
以上是 vue 后台返回文件流,为什么前台导出 Excel 报 Uncaught (in promise) 服务端执行出错? 的全部内容, 来源链接: utcz.com/p/933143.html







