vue3+elementplus表单校验?

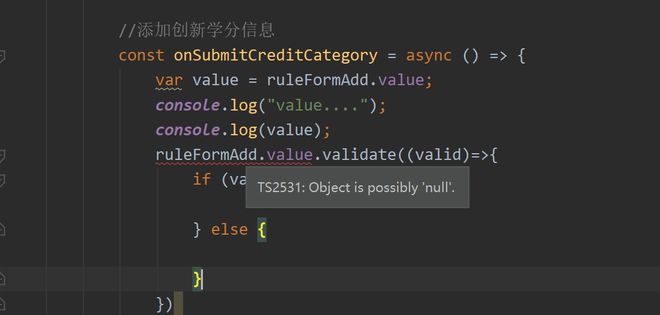
我希望实现一个,在点击了添加按钮之后,再次进行表单验证,在网上搜索的方法,但是他说我的Object is possibly null
我使用的是vue3+element-plus
回答:
试试使用nextTick
nextTick(() => { ruleFormAdd!.value.vaildate(() => {})
})
回答:
这是ts的类型检查报错,因为 ruleFormAdd.value 的类型有可能是 null,只要排除这种情况即可。
加个可选链,
ruleFormAdd.value?.validate(...)或者在函数顶部
if (!ruleFormAdd.value) return以上是 vue3+elementplus表单校验? 的全部内容, 来源链接: utcz.com/p/933120.html