vue3+TS,父组件给子组件传值,但父组件显示子组件有需要的属性?
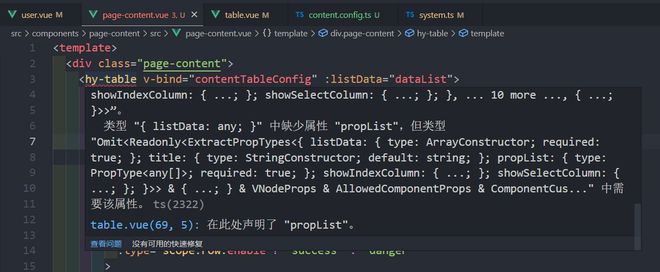
错误提示
/*不能将类型“{ listData: any; }”分配给类型“ComponentProps<DefineComponent<{ listData: { type: ArrayConstructor; required: true; }; title: { type: StringConstructor; default: string; }; propList: { type: PropType<any[]>; required: true; }; showIndexColumn: { ...; }; showSelectColumn: { ...; }; }, ... 10 more ..., { ...; }>>”。
类型 "{ listData: any; }" 中缺少属性 "propList",但类型 "Omit<Readonly<ExtractPropTypes<{ listData: { type: ArrayConstructor; required: true; }; title: { type: StringConstructor; default: string; }; propList: { type: PropType<any[]>; required: true; }; showIndexColumn: { ...; }; showSelectColumn: { ...; }; }>> & { ...; } & VNodeProps & AllowedComponentProps & ComponentCus..." 中需要该属性。ts(2322)
table.vue(69, 5): 在此处声明了 "propList"。
*/
父组件和配置文件
因为是封装的原因,所以只要看:<page-content />组件和配置文件contentTableConfig
user.vue
<template> <div class="user">
<page-content
:contentTableConfig="contentTableConfig"
pageName="users"
></page-content>
</div>
</template>
<script lang="ts">
import { defineComponent } from "vue";
//引入展示table组件
import PageContent from "@/components/page-content";
//引入展示table组件的数据和配置
import { contentTableConfig } from "./config/content.config";
export default defineComponent({
name: "users",
components: {
PageContent
},
setup() {
return {
contentTableConfig
};
}
});
</script>
<style scoped>
.content {
padding: 20px;
border-top: 20px solid #f5f5f5;
}
</style>
content.config.ts
export const contentTableConfig = { title: "用户列表",
propList: [
{ prop: "name", label: "用户名", minWidth: "100" },
{ prop: "realname", label: "真实姓名", minWidth: "100" },
{ prop: "cellphonne", label: "电话号码", minWidth: "200" },
{ prop: "enable", label: "状态", minWidth: "100", slotName: "status" },
{
prop: "createAt",
label: "创建时间",
minWidth: "230",
slotName: "createAt"
},
{
prop: "updateAt",
label: "更新时间",
minWidth: "230",
slotName: "updateAt"
},
{ label: "操作", minWidth: "120", slotName: "handler" }
],
showIndexColumn: true,
showSelectColumn: true
};
子组件
page-content.vue
<template> <div class="page-content">
<hy-table v-bind="contentTableConfig" :listData="dataList">
<!-- 1.header中的插槽 -->
<template #headerHandler>
<el-button type="primary" size="medium">新建用户</el-button>
</template>
<!-- 2.列中的插槽 -->
<template #status="scope">
<el-button
plain
size="mini"
:type="scope.row.enable ? 'success' : 'danger'"
>
{{ scope.row.enable ? "启用" : "禁用" }}
</el-button>
</template>
<template #createAt="scope">
<span>{{ $filters.formatTime(scope.row.createAt) }}</span>
</template>
<template #updateAt="scope">
<span>{{ $filters.formatTime(scope.row.updateAt) }}</span>
</template>
<template #handler>
<div class="handle-btns">
<el-button icon="el-icon-edit" size="mini" type="text"
>编辑</el-button
>
<el-button icon="el-icon-delete" size="mini" type="text"
>删除</el-button
>
</div>
</template>
</hy-table>
</div>
</template>
<script lang="ts">
import { defineComponent, computed } from "vue";
import { useStore } from "@/store";
import HyTable from "@/base-ui/table";
export default defineComponent({
components: {
HyTable
},
props: {
contentTableConfig: { //配置文件,这个要传给子组件HyTable
type: Object,
require: true
},
pageName: {
type: String,
required: true
}
},
setup(props) {
const dataList = computed(() =>
store.getters[`system/pageListData`](props.pageName)
);
return {
dataList
};
}
});
</script>
<style scoped>
.page-content {
padding: 20px;
border-top: 20px solid #f5f5f5;
}
</style>
HyTable.vue
<template> <div class="hy-table">
<div class="header">
<slot name="header">
<div class="title">{{ title }}</div>
<div class="handler">
<slot name="headerHandler"></slot>
</div>
</slot>
</div>
<el-table
:data="listData"
border
style="width: 100%"
@selection-change="handleSelectionChange"
>
<el-table-column
v-if="showSelectColumn"
type="selection"
align="center"
width="60"
></el-table-column>
<el-table-column
v-if="showIndexColumn"
type="index"
label="序号"
align="center"
width="80"
></el-table-column>
<template v-for="propItem in propList" :key="propItem.prop">
<el-table-column v-bind="propItem" align="center">
<template #default="scope">
<slot :name="propItem.slotName" :row="scope.row">
{{ scope.row[propItem.prop] }}
</slot>
</template>
</el-table-column>
</template>
</el-table>
<div class="footer">
<slot name="footer">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:page-sizes="[100, 200, 300, 400]"
:page-size="100"
layout="total, sizes, prev, pager, next, jumper"
:total="400"
>
</el-pagination>
</slot>
</div>
</div>
</template>
<script lang="ts">
import { defineComponent, PropType } from "vue";
export default defineComponent({
props: {
listData: {
type: Array,
required: true
},
title: { //通过page-content组件传过来的contentTableConfig对象的属性会不会自动解析,是不是这儿出问题了?
type: String,
default: ""
},
propList: {
type: Array as PropType<any[]>,
required: true
},
showIndexColumn: {
type: Boolean,
default: false
},
showSelectColumn: {
type: Boolean,
default: false
}
},
emits: ["selectionChange"],
setup(props, { emit }) {
const handleSelectionChange = (value: any) => {
emit("selectionChange", value);
};
const handleSizeChange = () => {
return;
};
const handleCurrentChange = () => {
return;
};
return {
handleSelectionChange,
handleSizeChange,
handleCurrentChange
};
}
});
</script>
<style scoped lang="less">
.header {
display: flex;
height: 45px;
padding: 0 5px;
justify-content: space-between;
align-items: center;
.title {
font-size: 20px;
font-weight: 700;
}
.handler {
align-items: center;
}
}
.footer {
margin-top: 15px;
.el-pagination {
text-align: right;
}
}
</style>
演示contentTableConfig传输过程
1.通过import导入到user.vue里,给page-content.vue子组件传过去
2.组件page-content.vue继续把contentTableConfig传递给子组件HyTable.vue
3.然后HyTable.vue组件解析
显示错误的图片

问题出在哪儿了?
回答:
问题出在,你propList是一个必传的,你没传啊。
props: { listData: {
type: Array,
required: true
},
title: { //通过page-content组件传过来的contentTableConfig对象的属性会不会自动解析,是不是这儿出问题了?
type: String,
default: ""
},
propList: {
type: Array as PropType<any[]>,
required: true // 你这个也是个true啊
},
showIndexColumn: {
type: Boolean,
default: false
},
showSelectColumn: {
type: Boolean,
default: false
}
},
你在子组件props里面写 propList 的 required 为 true,但你在父组件中:
<hy-table v-bind="contentTableConfig" :listData="dataList">缺少 propList 属性。
以上是 vue3+TS,父组件给子组件传值,但父组件显示子组件有需要的属性? 的全部内容, 来源链接: utcz.com/p/933021.html









