使用 element-plus 的时候,组件之间的间距很小怎么办?

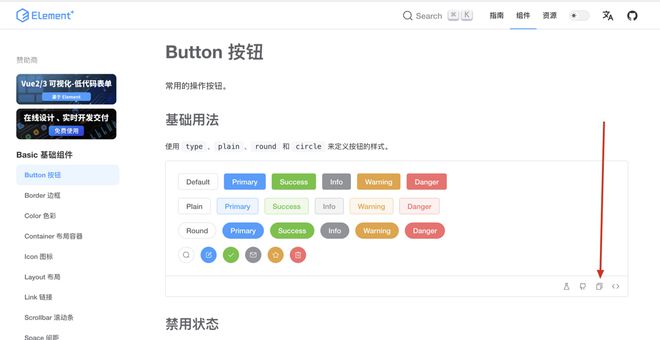
https://element-plus.gitee.io/zh-CN/component/button.html#%E5%9F%BA%E7%A1%80%E7%94%A8%E6%B3%95
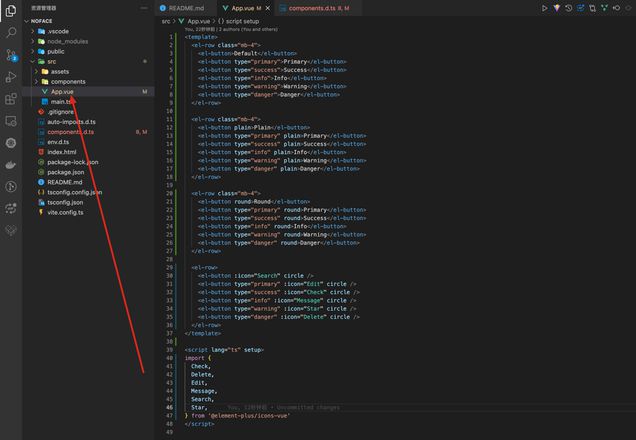
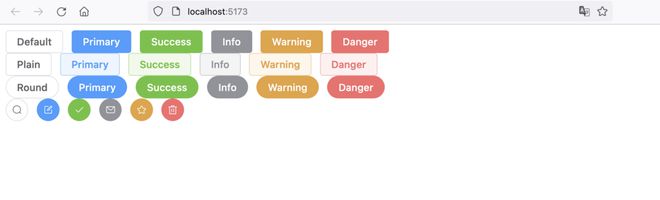
把代码复制到 App.vue 之后,在浏览器看看效果

结果间距很小

why?除了,复制代码,我还需要做什么设置吗?
element-plus 不做间距这种控制的吗?
回答:

他有一个自定义的样式,你给加上就行了
至于他要不要做,他做的越多,使用者可自定义的就越少,众口难调,你需要还有人不需要,需要还有人需要10px,有人需要20px
回答:
没使用过 ele+ ,但是我猜可以在 <el-row> 组件上添加 gutter 属性实现你想要的效果。
例如说 <el-row :gutter="20"> 这样。
以上是 使用 element-plus 的时候,组件之间的间距很小怎么办? 的全部内容, 来源链接: utcz.com/p/932992.html









