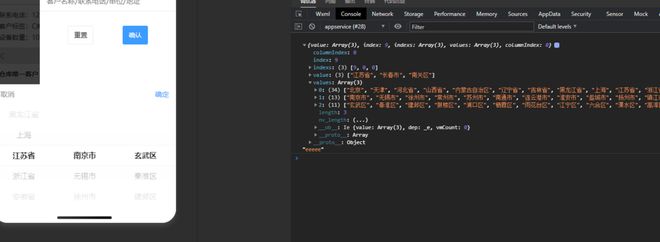
请大家帮忙看看我这个方法 怎样加一个属性进去,谢谢大家?
changeHandler(e) { console.log(e,'eeeee')
const {
columnIndex,
value,
values,
index,
// 微信小程序无法将picker实例传出来,只能通过ref操作
picker = this.$refs.uPicker
} = e;
// console.log('测试数据', e);
// 当第一列值发生变化时,变化第二列(后一列)对应的选项
if (columnIndex === 0) {
// console.log(value)
// picker为选择器this实例,变化第二列对应的选项
this.origiData.forEach(item => {
if (value[0] == item.value) {
let shi = [];
let flag = item.children[0].value;
item.children.forEach((val, ol) => {
shi.push(val.value);
if (shi[0] == flag) { //设置默认开关(选择省份后设置默认城市)
flag = '';
let qu = [];
val.children.forEach(vol => {
qu.push(vol.value);
});
picker.setColumnValues(2, qu);
}
});
picker.setColumnValues(1, shi);
}
});
}
//当第二列变化时,第三列对应变化
if (columnIndex === 1) {
this.origiData.forEach(item => {
if (value[0] == item.value) {
let shi = [];
item.children.forEach((val, ol) => {
shi.push(val.value);
if (value[1] == val.value) {
let qu = [];
val.children.forEach(vol => {
qu.push(vol.value);
});
picker.setColumnValues(2, qu);
}
});
}
});
}
},
// 确认选中的数据
confirm5(e) {
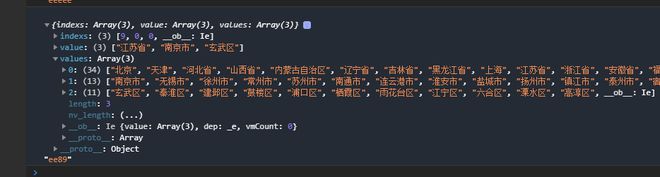
console.log(e,'ee89')
// console.log('confirm', JSON.stringify(e));
this.value=e.value[0]+e.value[1]+e.value[2]
this.show_fiter_5 = false;
},
上面是个城市选择的方法,还有选择后点击确认,我把一个code值(就是城市id值)也带进去,而不是只带一个value属性和值(也就算城市名)请问如何去加?谢谢大家


回答:
在每次 picker.setColumnValues 的时候找一个外部变量存一下,使用的时候去读应该是可以的
回答:
indexes 都给你了,拿到相应对象就很简单了吧
confirm5(e) { const l1 = this.origiData[e.indexes[0]],
l2 = l1.children[e.indexes[1]],
l3 = l2.children[e.indexes[2]];
console.log(l1, l2, l3);
//...
}
以上是 请大家帮忙看看我这个方法 怎样加一个属性进去,谢谢大家? 的全部内容, 来源链接: utcz.com/p/932993.html