为什么 vue 打包 线上|本地 样式不一致?
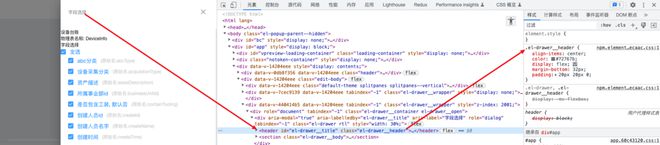
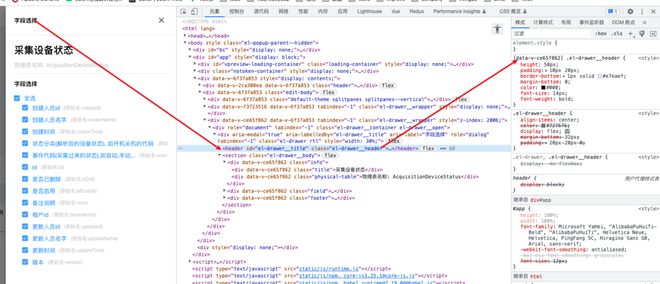
线上的
本地的
我的代码
<style lang="scss" scoped>:deep(.el-drawer__header){
height: 50px;
padding: 10px 20px;
border-bottom: 1px solid #e7eaef;
margin-bottom: 0;
color:#000;
font-size:14px;
font-weight:bold;
}
</style>
很奇怪,本地 能生效,为什么线上 直接丢失了 这段代码呢?
回答:
没有根元素的情况下使用 deep 其实最后生成的就是没有添加 属性选择器的 CSS 代码。
所以直接不要用 scoped 就行了。
如果怕有组件样式影响那么,就加根元素。如果不加根元素即使你用了 scope 最后也会污染的。
回答:
全局样式你就在全局写吧,在隔离情况下写全局样式怪怪的;
要不就把scope去掉
以上是 为什么 vue 打包 线上|本地 样式不一致? 的全部内容, 来源链接: utcz.com/p/932963.html