Vue 权限拦截(routeGuard)能否做到【不跳转路由】显示权限错误页?

常规操作: 没有权限跳转到 /404 路由,显示【无权限】提示
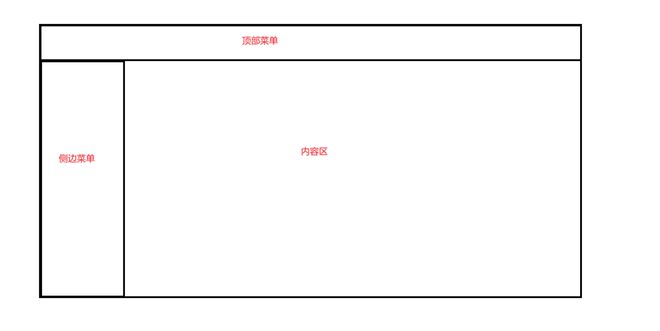
希望:当访问到一个没有权限的路由时,浏览器的【路由地址、顶部菜单,侧边菜单】 都不变化,仅在内容区显示【无权限】提示。
回答:
不知道你的路由是咋配置的,一般会把 Header 和 Aside 放在一个 Home.vue
const router = new Router({ routes: [
path: '/error-page',
component: () => import('@/Home.vue'), // 包含 Header 和 Aside 组件,
children: [
{
path: '404',
component: () => import('@/404.vue') // 404 显示组件
}
]
]
})
跳转到/error-page/404 即可
补充
如果希望跳转到 /404 就显示这个,
要不在404界面使用 Header 和 Aside 组件(简单)
要不就是给一级路由 '/' 绑定组件 Home,然后用路由里面的参数控制 Header 和 Aside 是否显示(所有不显示 Home 的路由都要配置这个参数,类似 meta: { showHome: false })
回答:
感觉你就是需要一个高阶组件,vue不太会用,react大概就是这样
const wrapper = (COMP) => { return (props) => <>
<header>
<sider>
{
有权限?<COMP {...props} /> : <404/>
}
</>;
}
const A = wrapper(组件A)
const B = wrapper(组件B)
以上是 Vue 权限拦截(routeGuard)能否做到【不跳转路由】显示权限错误页? 的全部内容, 来源链接: utcz.com/p/932962.html