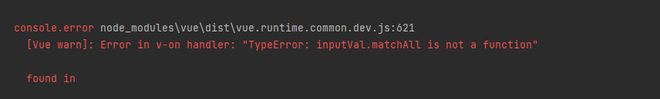
旧项目加入了Vue Test Utils+Jest测试,es6+语法报错,babel也不可以用7,怎么把es6+转译为es5?
旧项目加入了 Vue Test Utils+Jest 测试,es6+ 语法报错,babel 也不可以用 7,怎么把es6+ 转译为es5?es2015 为什么没有生效?

- node 环境 9.8.0
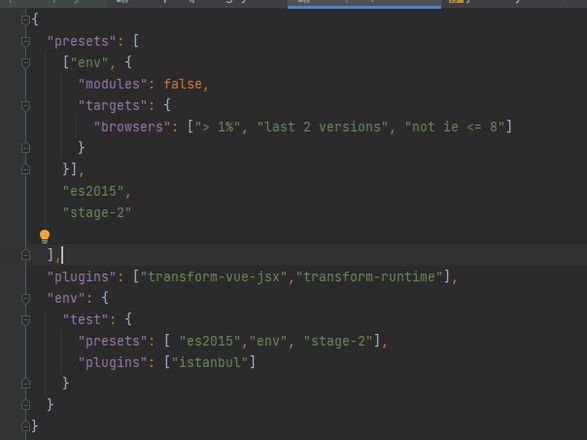
- .babelrc 配置

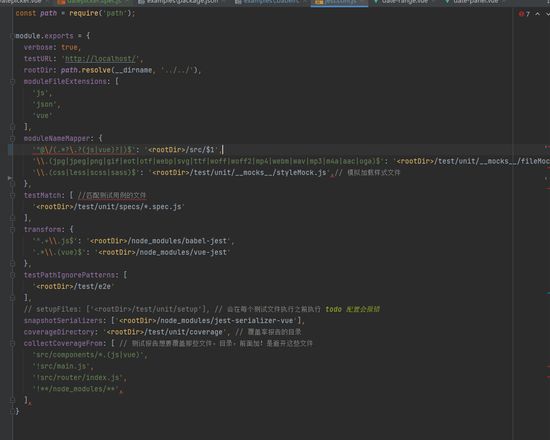
- jest.conf.js配置

package.json 配置
{"scripts": {
"unit": "jest --config test/unit/jest.conf.js --coverage"
},
"dependencies": {
"@vue/test-utils": "^1.0.0-beta.13",
"async-validator": "^4.0.7",
"axios": "^0.16.2",
"babel-helper-vue-jsx-merge-props": "^2.0.2",
"babel-plugin-syntax-jsx": "^6.18.0",
"babel-plugin-transform-vue-jsx": "^3.5.0",
"formidable": "^1.1.1",
"node-sass": "^4.5.3",
"normalize-wheel": "^1.0.1",
"resize-observer-polyfill": "^1.5.1",
"sass-loader": "^6.0.6",
"vue": "2.6.10",
"vue-i18n": "^7.1.1",
"vue-router": "^2.6.0"
},
"devDependencies": {
"autoprefixer": "^7.1.2",
"babel-core": "^6.26.3",
"babel-eslint": "^7.1.1",
"babel-jest": "^21.0.2",
"babel-loader": "^7.1.1",
"babel-plugin-add-module-exports": "^0.2.1",
"babel-plugin-module-resolver": "^2.7.1",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-polyfill": "^6.26.0",
"babel-preset-env": "^1.3.2",
"babel-preset-es2015": "^6.24.1",
"babel-preset-stage-2": "^6.22.0",
"babel-register": "^6.22.0",
"chalk": "^2.0.1",
"connect-history-api-fallback": "^1.3.0",
"copy-webpack-plugin": "^4.0.1",
"cross-env": "^5.1.3",
"css-loader": "^0.28.0",
"cssnano": "^3.10.0",
"eslint": "^3.19.0",
"eslint-config-standard": "^6.2.1",
"eslint-friendly-formatter": "^3.0.0",
"eslint-loader": "^1.7.1",
"eslint-plugin-html": "^3.0.0",
"eslint-plugin-promise": "^3.4.0",
"eslint-plugin-standard": "^2.0.1",
"eventsource-polyfill": "^0.9.6",
"express": "^4.14.1",
"extract-text-webpack-plugin": "^2.0.0",
"file-loader": "^0.11.1",
"friendly-errors-webpack-plugin": "^1.1.3",
"html-webpack-plugin": "^2.28.0",
"http-proxy-middleware": "^0.17.3",
"jest": "^22.0.4",
"jest-serializer-vue": "^0.3.0",
"jest-transform-stub": "^2.0.0",
"opn": "^5.1.0",
"optimize-css-assets-webpack-plugin": "^2.0.0",
"ora": "^1.2.0",
"rimraf": "^2.6.0",
"semver": "^5.3.0",
"shelljs": "^0.7.6",
"url-loader": "^0.5.8",
"vue-jest": "^1.0.2",
"vue-loader": "^12.1.0",
"vue-style-loader": "^3.0.1",
"vue-template-compiler": "2.6.10",
"webpack": "^2.6.1",
"webpack-bundle-analyzer": "^2.2.1",
"webpack-dev-middleware": "^1.10.0",
"webpack-hot-middleware": "^2.18.0",
"webpack-merge": "^4.1.0"
},
"engines": {
"node": ">= 4.0.0",
"npm": ">= 3.0.0"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
]
}
回答:
看起来并不是因为 babel 和 ES6+ 语法的报错啊,更像是因为 inputVal 不 String 类型导致的。
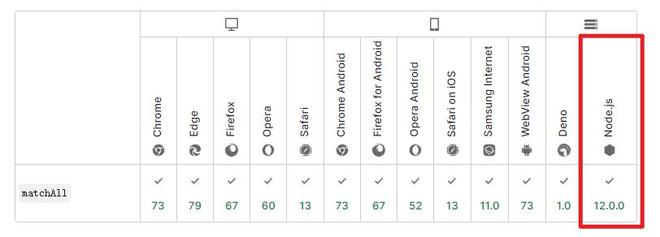
或者说Node版本太低的缘故?(需要12+)
String.prototype.matchAll() - JavaScript | MDN
Symbol.matchAll - JavaScript | MDN
以上是 旧项目加入了Vue Test Utils+Jest测试,es6+语法报错,babel也不可以用7,怎么把es6+转译为es5? 的全部内容, 来源链接: utcz.com/p/932937.html







