请问通过 css fixed 实现全屏在缩小时如何添加过渡动画呢?
在全屏的时候会动态给目标元素添加一个全屏的 class,在缩小的时候会直接把这个 class 移除,请问有什么思路可以实现呢?
加 transition: all 0.1s linear 可以比较自然,但是还是好奇是否能通过 css 动画实现~
// 小窗样式.window {
position: fixed;
left: 8tpx;
right: 8tpx;
.content {
width: 94px;
height: 166px;
}
}
// 全屏样式
.fullscreen {
position: fixed;
top: 0 !important;
left: 0;
right: 0;
bottom: 0;
overflow: hidden;
background-color: #000;
.content {
width: 100%;
height: 100%;
}
}




回答:
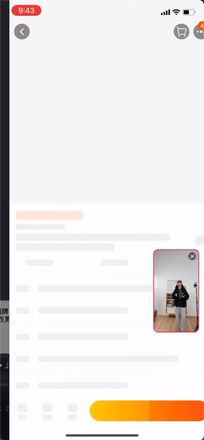
可能考虑把使用两个元素?现在在动图里面可以看到的是商品页的缩放有问题,考虑把商品页面设置 height:100%,然后通过 transform:translateX(100%) 偏移到屏幕外面,全屏时再transform:translateX(0%) 这样来实现?这样的话,动画就是商品页从侧边移入到视窗,就不是从屏幕一角放大了。
这是一个简易DEMO
以上是 请问通过 css fixed 实现全屏在缩小时如何添加过渡动画呢? 的全部内容, 来源链接: utcz.com/p/932936.html