vue3中如何让响应式的依赖注入与axios结合?
问题描述
我在使用axios进行对后端api访问的时候,有时候会传类似userId,articleId这类的值。像这样:.../user/updateuser/7f747396-2845-4e09-863c-9ee0318849aa
但这样我可能会在一个组件中进行两次axios请求。
我在使用axios时,建了一个文件用来写axios的拦截器,让每次请求的请求头都带有token。
我想到vue的依赖注入,我认为可以在app.vue中请求一次,然后其他组件就都能拿到通过访问验证token接口后拿到的数据。
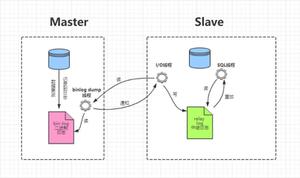
大概就是这样:
相关代码
//...const interceptor = axiosInstance.interceptors.request.use(
(config) => {
// 在发送请求之前做些什么
config.headers!["Authorization"] =
"Bearer " + localStorage.getItem("token");
// 解除request body的上限
// config.maxContentLength = Infinity;
return config;
},
(error) => {
// 对请求错误做些什么
return Promise.reject(error);
}
);
//...
app.vue
<script setup lang="ts">//...
const { proxy } = getCurrentInstance() as any;
// 用户数据
const data = ref({});
onMounted(() => {
proxy
.axios({
method: "get",
url: "api/users",
})
.then((res: any) => {
// console.log(res);
data.value = res.data;
});
});
provide("userData", data);
</script>
子组件
<script setup lang="ts">//...
// 注入userdata
const data: any = inject("userData")!;
</script>
<template>
<!-- ... -->
<header>
<span class="text-2xl">{{ data.username }}</span>
</header>
</template>
app.vue中的onMounted()只会在最开始执行。
我想让app.vue中的js代码在更新了登录状态后执行 (我将token存入的localStorage),该如何做呢?
回答:
可以用pinia存起来,需要用的时候就引入store
https://pinia.vuejs.org/intro...
以上是 vue3中如何让响应式的依赖注入与axios结合? 的全部内容, 来源链接: utcz.com/p/932933.html