点击菜单选项后,页面跳转成功,但是页面没有嵌入加载到主页面中,请问这是什么问题?
我自己使用vue3.x写了一个demo,使用的是Vue 3.0 使用vue-router4.x
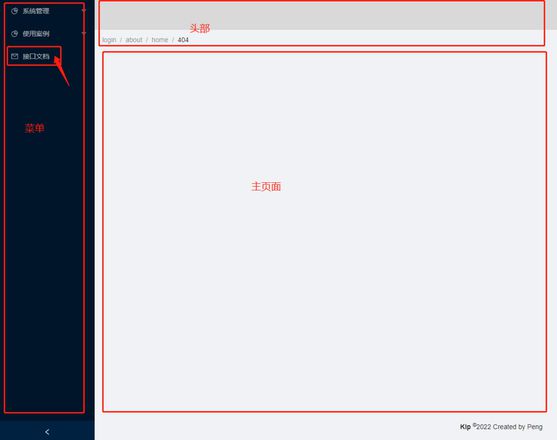
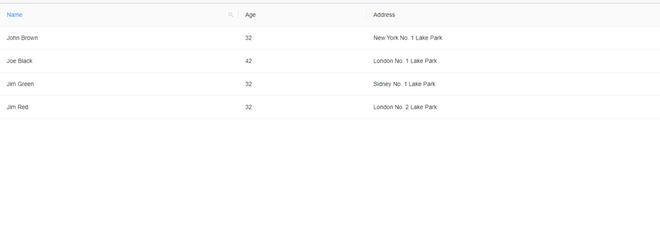
现在遇到一个问题,点击菜单后,页面跳转成功,但是没有显示在主页面中,而是打开了新的页面,全屏显示了,截图如下,

点击箭头的接口文档菜单,然后页面显示如下:

也就是新的页面没有嵌在主页面中显示
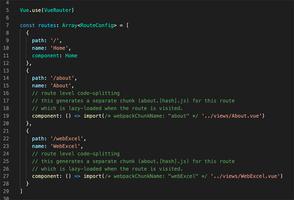
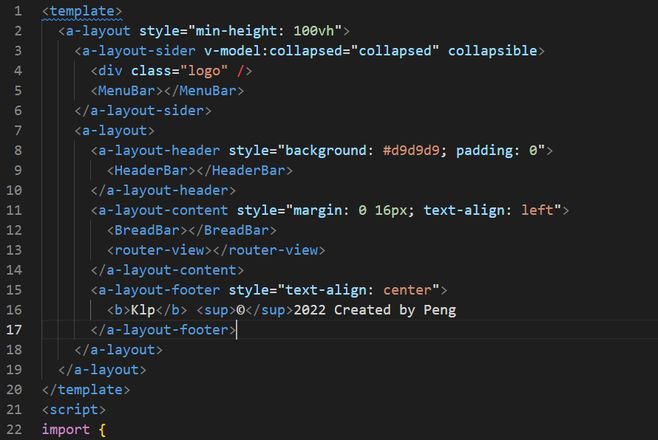
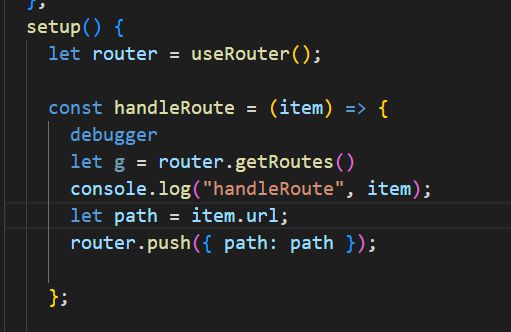
代码截图:
主页面代码
菜单页代码
回答:
你路由怎么写的,要写成子路由的方式
{ path: "/index",
name: "layout",
component: () => import('../views/layout.vue'),
children: [
//嵌在主页中的页面
{
path: '/index/list',
name: 'List',
component: () => import('../views/list.vue')
},
]
}
以上是 点击菜单选项后,页面跳转成功,但是页面没有嵌入加载到主页面中,请问这是什么问题? 的全部内容, 来源链接: utcz.com/p/932925.html