electron 设置cookie无效
描述:
1.我先把vue项目打包成静态文件
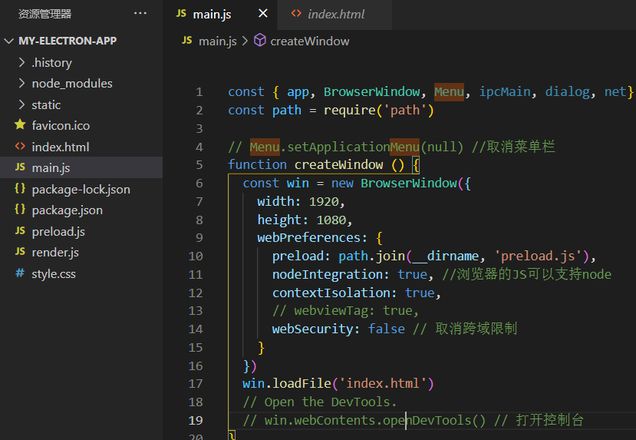
2.放到electron新建的空项目中,修改main.js 让index.html作为入口文件
结构如下
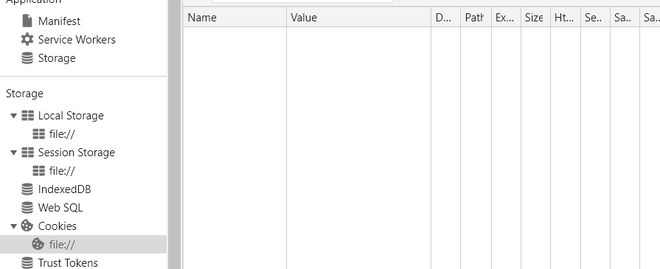
在登录项目中,发现设置的cookie无效,导致无法认证登录
请问这个如何解决
回答:
- 可以先和后端沟通看能不能修改,无法设置cookie,可能是后端域名安全限制(但是大部分后端都不愿意改)
- 通过客户端来设置,把那些 key,token 什么的通过 electron 手动写入,但是稍微麻烦点,这个是主进程上的,需要暴露给渲染进程
session.defaultSession.cookies.set({ url: 'xx',
name: 'xx',
value: 11,
sameSite: 'no_restriction',
domain: 'xx',
})
回答:
后端去掉这个字段SameSite=Lax,
回答:
因为你是使用 file:// 访问的啊…
启一个http服务就好了。
回答:
没必要非得cookie,存localstorage
以上是 electron 设置cookie无效 的全部内容, 来源链接: utcz.com/p/932924.html









