element ui表格因滚动条对不齐?

我的版本是2.5.17;
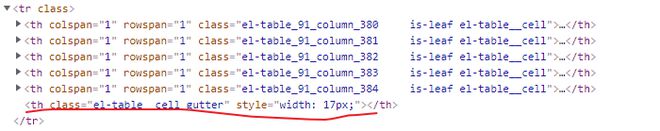
官方demo:2.5.17它会填充一个补丁

为什么我自己用的时候就没有了,找疯了,我
代码:
<el-table style="width: 100%; min-height: 200px"><el-table-column prop="gzyy" label="更正原因" align="center" width="120" show-overflow-tooltip></el-table-column>
<el-table-column prop="czy" label="编码员" align="center" width="80" show-overflow-tooltip></el-table-column>
<el-table-column prop="fsrq" label="反馈日期" width="100" align="center" show-overflow-tooltip></el-table-column>
<el-table-column prop="zyys" label="住院医师" align="center" width="80" show-overflow-tooltip></el-table-column>
</el-table>
回答:
这个是因为element-ui获取的滚动条宽度为0,自己看看是哪里的样式影响到了
回答:
改为max-height试试
回答:
我觉得可能是因为你没有使用官方提供的 max-height 属性导致的问题,可以看查看官方文档 看他是怎么设置表格滚动区域高度的。
以上是 element ui表格因滚动条对不齐? 的全部内容, 来源链接: utcz.com/p/932906.html









