从vue-cli3升级到vite3, 怎么配置loader ?

回答:
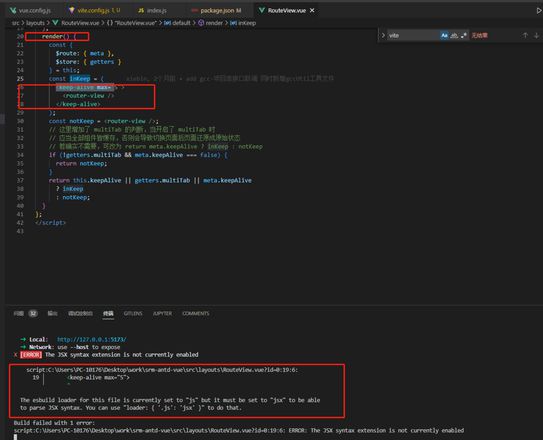
单纯看是没有配置好对应文件的 loader,比如说你在 js 文件中使用了 jsx 就需要在 loader 配置里面加上 jsx 项。
例如修改 vite.config.js
// vite.config.jsexport default defineConfig({
// ....
plugins: [createVuePlugin({ jsx: true })]
})
或者在当前页面的 <script> 标签上增加 lang="jsx"
<script lang="jsx">...
</script>
以上是 从vue-cli3升级到vite3, 怎么配置loader ? 的全部内容, 来源链接: utcz.com/p/932872.html









