el-table动态循环生成列,额外问题咨询?
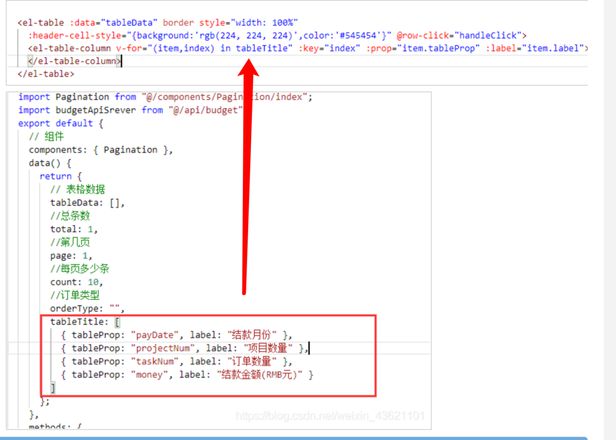
因为觉得el-table默认需要每个字段都要手写el-table-column,所以想用JSON数组来循环遍历生成,目前只是简单实现了,但是不知道如何自定义某个字段的渲染
回答:
你可以通过组件作用域的方式进行撰写,保留element原先的写法的扩展方式,具体看这个gitee 代码是 vue3 的,思考一下转成 vue2 就行 gitee 仓库
<el-table-column
v-if="item.scope" :label="item.label || ''"
:width="item.width || ''"
:min-width="item.minWidth || ''"
:align="item.align || 'left'"
:header-align="item.headerAlign || 'left'"
>
<template #default="scope">
<slot
:name="item.scope"
:data="{ scope: scope.row, index: scope.$index }"
></slot>
</template>
</el-table-column>
以上是 el-table动态循环生成列,额外问题咨询? 的全部内容, 来源链接: utcz.com/p/932842.html





