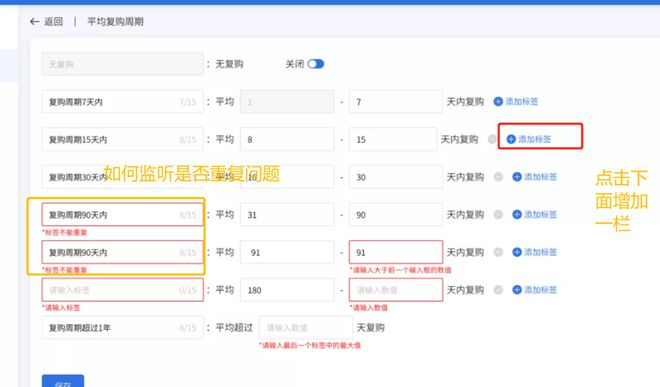
vue中点击一次下面增加一栏,怎么实现?

回答:
<ul> <li v-for="(item,index) in dataList" :key="index">
<el-input v-model="item.desc"></el-input>
平均 <el-input v-model="item.minValue"></el-input>
-
<el-input v-model="item.maxValue"></el-input> 天内复购
<i
class="el-icon-circle-plus-outline plus-icon"
@click="dataPlus"
v-if="index == dataList.length - 1"
></i>
<i
class="el-icon-remove-outline remove-icon"
@click="dataRemove(index)"
v-if="index != 0"
></i>
</li>
</ul>
data(){
return {
dataList: [],
defaultObj: {
desc:"",
minValue: "",
maxValue:""
}
}
},
methods: {
dataPlus() {
this.dataList.push(this.defaultObj)
},
dataRemove(index) {
this.dataList.splice(index,1)
}
}
回答:
<div v-for="(item, index) in list">... 一行表单
</div>
<div @click="add()">+</div>
const list = ref(['']);const add= () => {
list.value.push('');
};
回答:
如果整个表单对应的是一个list数组,添加操作数组就行
list.splice(index, 0, ...newItem)- 如果是手动排列的固定dom结构,只能在每个表单后加一个空数组,同样操作空数组,实现新增功能
回答:
声明一个数组,表单中使用v-for来遍历显示,当点击添加的时候,则在数组里再push一个
以上是 vue中点击一次下面增加一栏,怎么实现? 的全部内容, 来源链接: utcz.com/p/932843.html








