关于element-ui,select选项设值为0时为什么不显示相应选项?
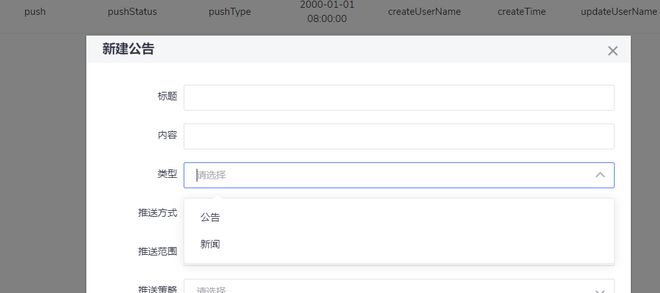
场景:通过自定义组件FormGenerate在弹窗内生成表单,在父组件需要在打开弹窗时就赋一个默认值给“类型”选择框,尝试this.$set更改绑定的渲染对象时选择框并不重新渲染;
尝试this.$forceUpdate(),结果显示上一次打开表单的选择,关闭表单的瞬间才变成正确选择;
尝试v-if重新渲染,结果选项相应value为0时依旧不显示对应选项,而把选项对应的value改成非0值就可以了,这是为什么?
另外,对于我上述的情况有没有什么不用v-if的解决办法?
由于原代码比较多,这里简化如下
<el-dialog> <FormGenerate ref="newForm" :renderFormRule="dialogFormRule"></FormGenerate>
</el-dialog>
<script>
data(){
return {
dialogFormRule: {
type: {
label: '类型',
value: '',
option: [
{
label: 公告,
value: 0
//这个value设为0时无法显示对应选项
},
{
label: 新闻,
value: 1
}
]
},
}
}
}
methods:{
xxmethod(){ this.dialogFormRule.type.value = 0 }
}
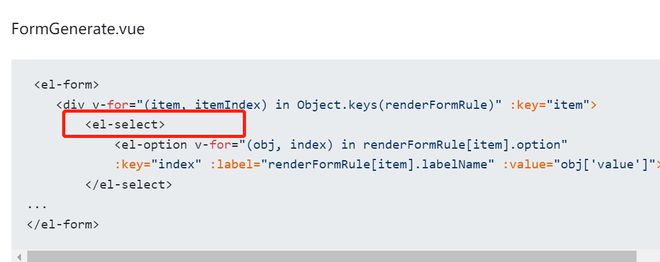
FormGenerate.vue
<el-form> <div v-for="(item, itemIndex) in Object.keys(renderFormRule)" :key="item">
<el-select>
<el-option v-for="(obj, index) in renderFormRule[item].option"
:key="index" :label="renderFormRule[item].labelName" :value="obj['value']"></el-option>
</el-select>
...
</el-form>
版本:"element-ui": "^2.13.0"
回答:
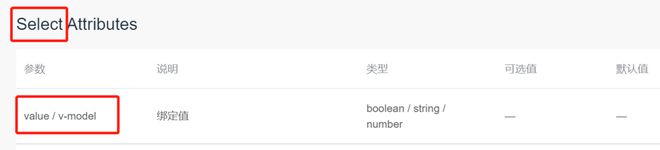
你代码都理解错了吧,el-select绑定选中值是这样绑
你这里压根就没绑定
以上是 关于element-ui,select选项设值为0时为什么不显示相应选项? 的全部内容, 来源链接: utcz.com/p/932801.html









