定义的class里面数据改变但是vue视图不更新?
直接上代码:
class="vue"><template> <div class="about">
<h1 v-if="demo">{{ demo.count }}</h1>
<button @click="print">console</button>
</div>
</template>
<script setup lang="ts">
import { onMounted, ref } from 'vue';
import Demo from '../fn/class';
const demo = ref<Demo>();
onMounted(() => {
demo.value = new Demo();
});
function print() {
console.log(demo.value?.count);
}
</script>
<style scoped>
.about {
text-align: center;
}
</style>
export default class Demo { count = 0;
constructor() {
this.init();
}
init() {
setTimeout(() => {
this.count += 1;
}, 1000);
}
}
demo.count在视图上没有更新,但是print方法打印出来是更新的,请问一下大佬这是为什么?
回答:
因为响应式数据不是原数据,你可以像下面测试下
var _d = new Demo()demo.value = _d;
console.log(demo.value === _d) // false
原数据被更改不会触发响应式数据,需要在响应式数据上进行操作

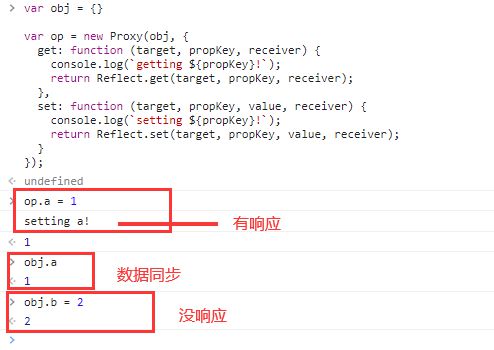
https://es6.ruanyifeng.com/#d...
vue代理的逻辑和上面差不多
以上是 定义的class里面数据改变但是vue视图不更新? 的全部内容, 来源链接: utcz.com/p/932771.html






