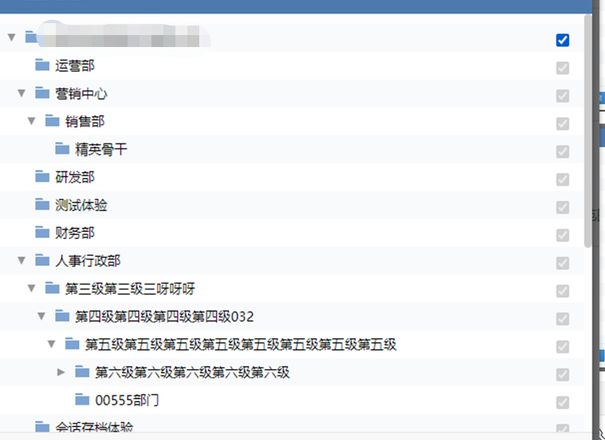
el-tree组件勾选父节点则子节点全部被勾选且变成禁用状态,怎么实现这种效果?

回答:
https://element.eleme.cn/#/zh...
el-tree通过disabled设置禁用状态,选中状态的切换是默认的,这个不用管,那你只要修改下子节点的disabled就可以了
在change事件(current-change)中递归获取所有子组件,然后根据当前组件的状态去设置子组件的disabled
回答:
递归方法
// 选中禁用子节点childJin(data) {
const a = data.children.length
for (let i = 0; i < a; i++) {
data.children[i].is_show = true //控制禁用参数
this.checkedDepartment.push({
name: data.children[i].name,
id: data.children[i].id
})
this.childJin(data.children[i])
}
},
// 解除选中禁用子节点
childYong(data) {
const a = data.children.length
for (let i = 0; i < a; i++) {
data.children[i].is_show = false //解除禁用
for (let j = 0; j < this.checkedDepartment.length; j++) {
if (this.checkedDepartment[j].id === data.children[i].id) {
this.checkedDepartment.splice(j, 1)
continue
}
}
this.childYong(data.children[i])
}
},
以上是 el-tree组件勾选父节点则子节点全部被勾选且变成禁用状态,怎么实现这种效果? 的全部内容, 来源链接: utcz.com/p/932770.html