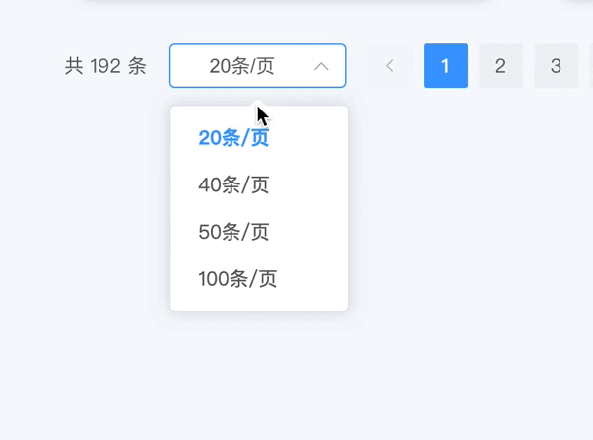
element-plus Select选择器组件下拉选项重叠并跳动 ?
element-plus Select选择器组件下拉选项重叠并跳动,Pagination分页组件中pageSize选项也存在同样问题。


代码如下:
`
<el-select v-model="cert.type" class="m-2" placeholder="请选择证书类型" size="default" style="margin-top: 7px"> <el-option
v-for="(item, index) in certDicList"
:key="index"
:label="item.name"
:value="item.name"
/>
</el-select>
</div>
`
`
<el-pagination
v-model:currentPage="page.currentPage" v-model:page-size="page.pageSize"
:page-sizes="[20, 30, 40, 50, 100]"
background
layout="total, sizes, prev, pager, next, jumper"
:total="page.total"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>
`
哪位大神遇到过此问题,还望不吝赐教!感谢!
回答:
问题已解决!


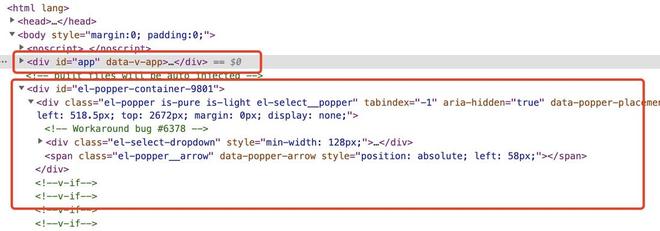
select 下拉弹出层是个单独的视图,和根 #app并列的
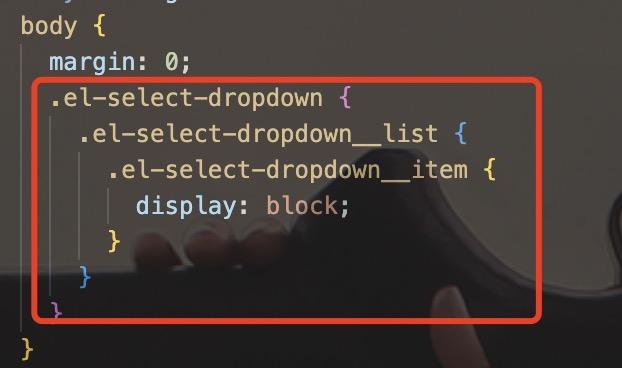
全局加入图2代码就可以了。
回答:
<el-option>的key使用item.name试试
以上是 element-plus Select选择器组件下拉选项重叠并跳动 ? 的全部内容, 来源链接: utcz.com/p/932764.html









