laydate日期控件多个实例问题
代码如下:
`//遍历循环创建实例
$('.layui-input').each(function (index) {var _this = this;
laydate.render({
elem: _this,
trigger: 'click',//可以解决多个实例闪退问题
isInitValue: false,//初始值填充
// value:$('#TimeVal'+index).text(),
range: index < 3 ? '~' : false, //或 range: '~' 来自定义分割字符
ready: function (date) {//初始回调
console.log('初始:', date); //得到初始的日期时间对象:{year: 2017, month: 8, date: 18, hours: 0, minutes: 0, seconds: 0}
},
change: function (value, date, endDate) {//选择切换回调
console.log('选择切换回调:',value,date,endDate); //得到日期生成的值,如:2017-08-18
},
done: function (value, date) {
console.log(value, date)
$('#TimeVal' + index).text(value)
}
});
});`
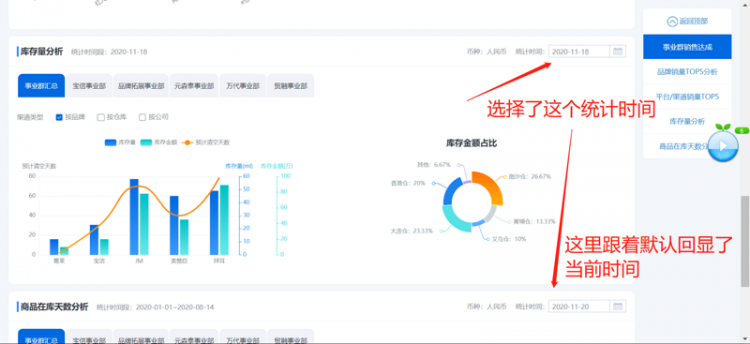
结果是当我选择了一个时间,后面的实例跟着回显了当前时间,我想要的是后面要选择才回显时间并不是选择了一个时间,后面的框也跟着回显了当前的时间,如下:
回答
我奇怪的是为什么需要在一个界面中有那么多时间选择交互位置?按理只有一个即可?!
这样就不会有你这样的问题啦。
以上是 laydate日期控件多个实例问题 的全部内容, 来源链接: utcz.com/p/67015.html









