【JS】ArcGIS JS API 4.X (一)添加切片地图服务
前言:开始接触API 4.x" title="ArcGIS JS API 4.x">ArcGIS JS API 4.x版本。从显示2D切片地图开始,逐步了解熟悉4.x版本。
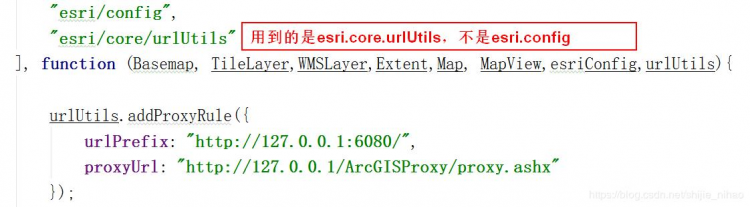
1、配置代理proxy.
3.x版本和4.x版本的代理使用方式略微不同。
代理下载地址:https://github.com/Esri/resource-proxy/blob/master/README.md#proxy-configuration-settings
个人使用的是DotNet版本的。

2、创建切片地图图层
4.x版本的概念是这样的:layer >> basemap >> map >> view
//layer >> basemap >> map >> viewvar layer = new TileLayer({ // Server 10.2.2版本发布的切片地图服务
url: "http://127.0.0.1:6080/arcgis/rest/services//Test/china/MapServer"
});
var customBasemap = new Basemap({
baseLayers: [layer],
title: "Custom Basemap",
id: "myBasemap"
});
map = new Map({
basemap: customBasemap
});
view = new MapView({
center: [117, 40.57],
container: "viewDiv",
map: map,
zoom: 6
});
在3.x版本直接使用切片地图服务即可,4.x需要使用proxy。4.x的proxy配置方式如下:

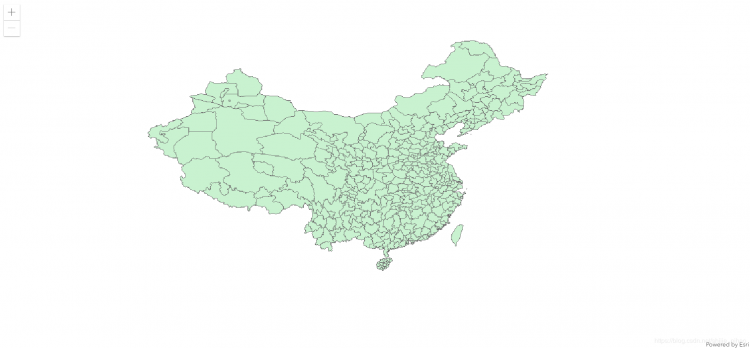
通过这个过程:3.x >> 4.x的2D部分 >>4.x的3D部分 逐渐过渡到4.x。效果图如下:

以上是 【JS】ArcGIS JS API 4.X (一)添加切片地图服务 的全部内容, 来源链接: utcz.com/p/68270.html