RecyclerView+SnapHelper实现无限循环筛选控件
项目用到横向滑动的单项选择控件。需求如下:
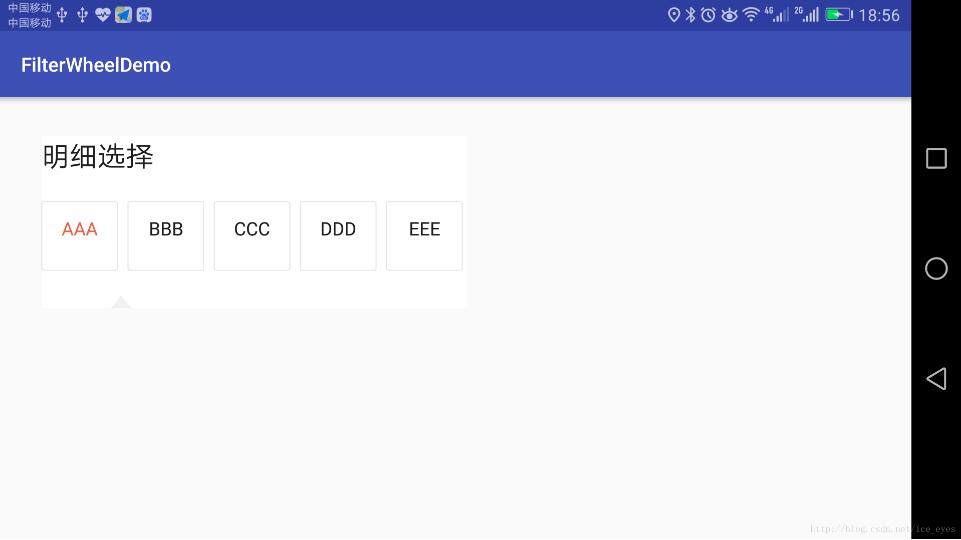
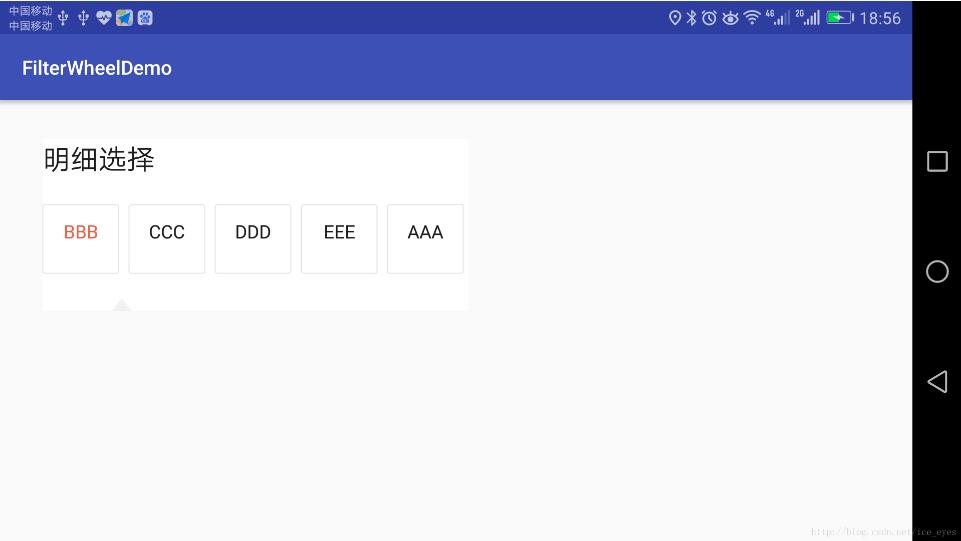
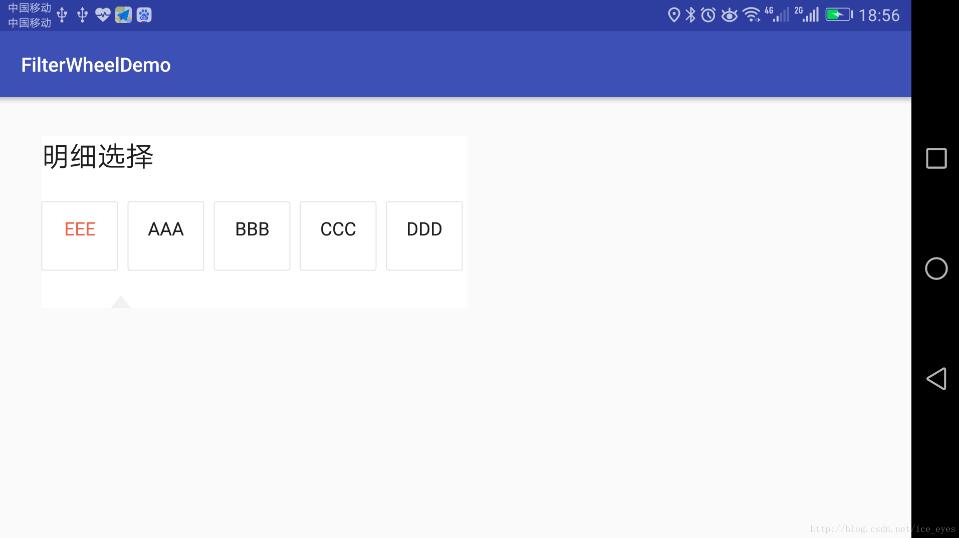
1.选项由后台配置,也就是控件要动态设置宽度;2.每次滑动都要左对齐,并默认选中最左边选项;3.控件可以无限循环。
动态设置控件宽度:获取adapter的item宽度;获取adapter里装载的itemCount。
每次滑动都要左对齐:利用LinearSnapHelper中calculateDistanceToFinalSnap的方法实现;
默认选中最左item:利用RecycleView的LayoutManager中查找显示第一项的方法linearManager.findFirstVisibleItemPosition()来实现。
控件无限循环:将父类adapter的itemCount设置为Integer.MAX_VALUE。
效果图:



核心代码:
FilterWheelView.java
private void initData(){
if (filterItemEntity != null) {
if (!TextUtils.isEmpty(filterItemEntity.getTitle())) {
filtrationType.setText(filterItemEntity.getTitle());
}
if (filterItemEntity.getOptions() != null) {
mAdapter = new ADA_FilterWheel(mContext, filterItemEntity.getOptions());
}
mLoopRecyclerView.setAdapter(mAdapter);
if (adaItemCallback!=null){
adaItemCallback.sendItems(mAdapter.getItemRawCount());
}
//设置滚动监听
mLoopRecyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrollStateChanged(RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
//滚动停止时,获取recycler显示的第一项的position
if (newState == RecyclerView.SCROLL_STATE_IDLE) {
int items = mAdapter.getItemRawCount();
int firstItemPosition =linearManager.findFirstVisibleItemPosition();
//高亮显示最左边的item
mAdapter.highlightItem(firstItemPosition % items);
}
//滚动过程中,释放选中状态
if (newState == RecyclerView.SCROLL_STATE_DRAGGING) {
mAdapter.reset();
}
}
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
}
});
//找到当前选中的实体
for (int i = 0; i < filterItemEntity.getOptions().size(); i++) {
FilterOptionsEntity bean = filterItemEntity.getOptions().get(i);
if (bean.isCheck()) {
// 当前选中实体类
currentBean = bean;
break;
}
}
}
}
demo:下载地址
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 RecyclerView+SnapHelper实现无限循环筛选控件 的全部内容, 来源链接: utcz.com/p/242112.html