Atom安装配置C/C++详细教程
Atom (一款开源的代码编辑器)是github专门为程序员推出的一个跨平台文本编辑器。具有简洁和直观的图形用户界面,并有很多有趣的特点:支持CSS,HTML,JavaScript等网页编程语言,还支持C,C++,JAVA,Python,Object-C等流行编程语言,支持宏,自动完成分屏功能,集成了文件管理器。本文针对C/C++ 环境下配置进行讲解(笔者折腾了一上午),话不多说,先上图。

第一步:
下载并安装Atom。
下载地址:https://atom.io/
安装过程:略(全自动)
附上几张图:

第二步(很重要):


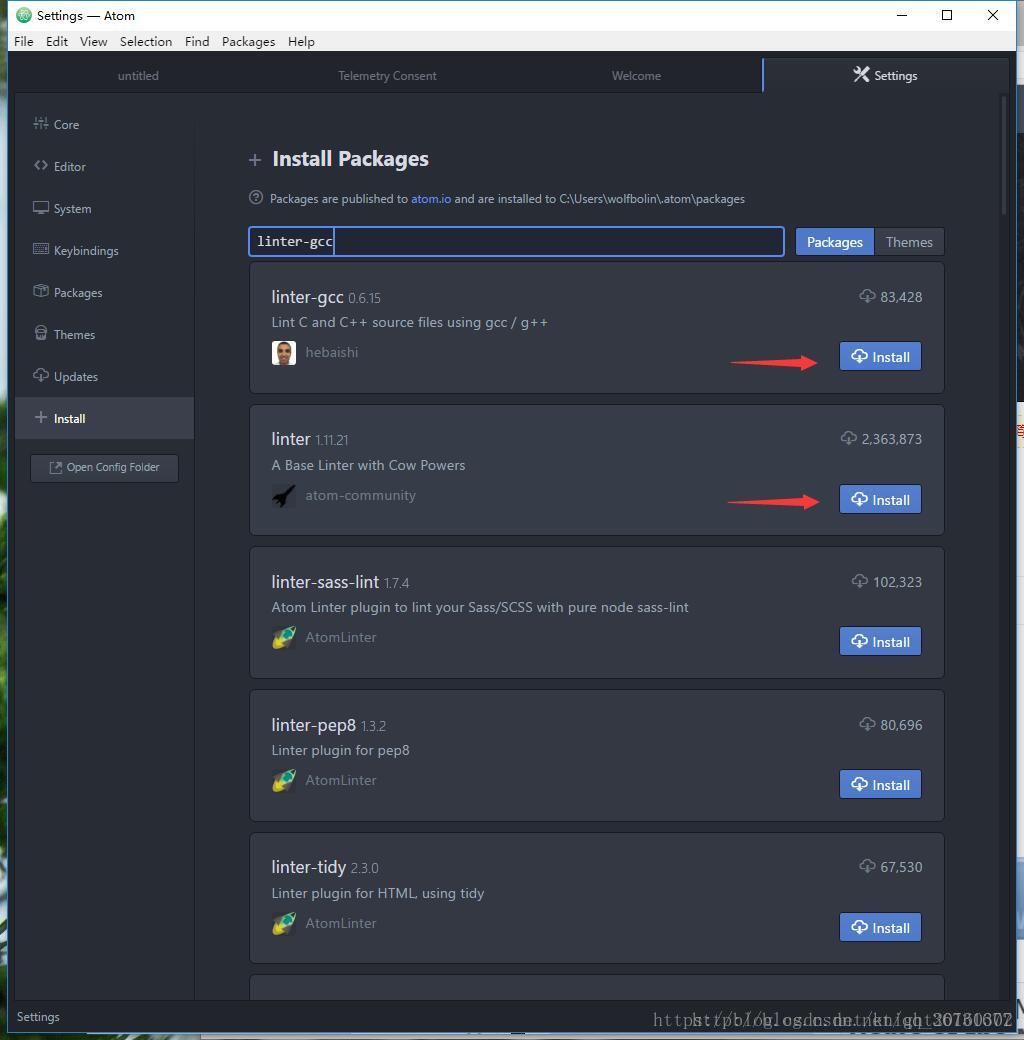
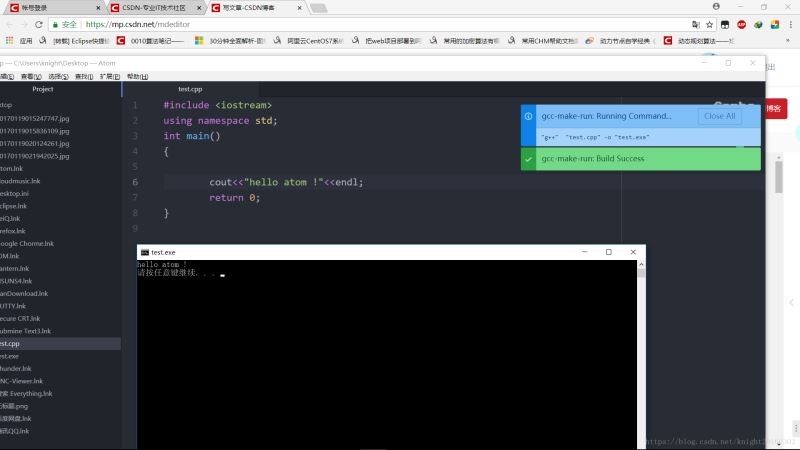
搜索安装三款插件 linter(检查代码语法是否有错误,并提示),linter-gcc,gcc-make-run(编译运行你的C/C++程序)

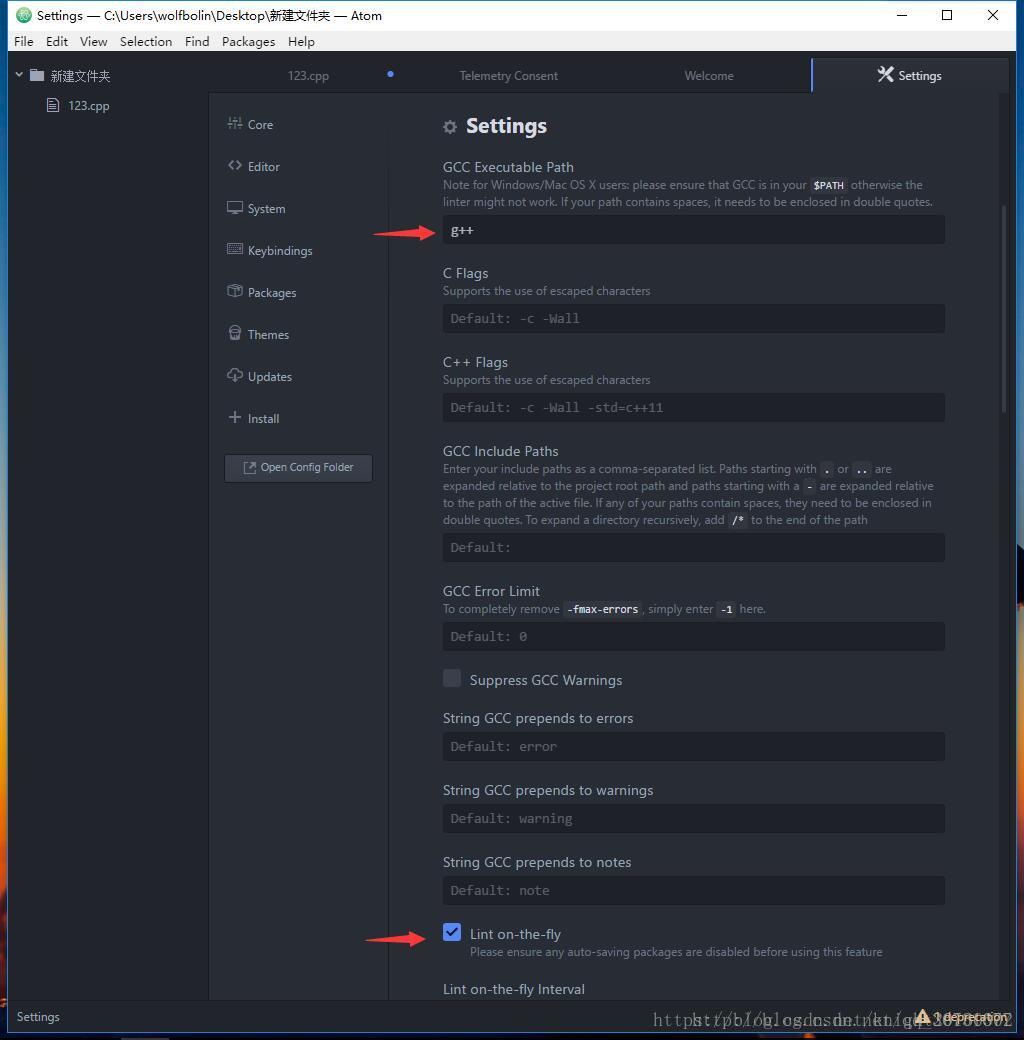
安装完成后:如果是Windows操作系统,需要将路径改为g++或者gcc(Ubuntu的话不用管)

注意:
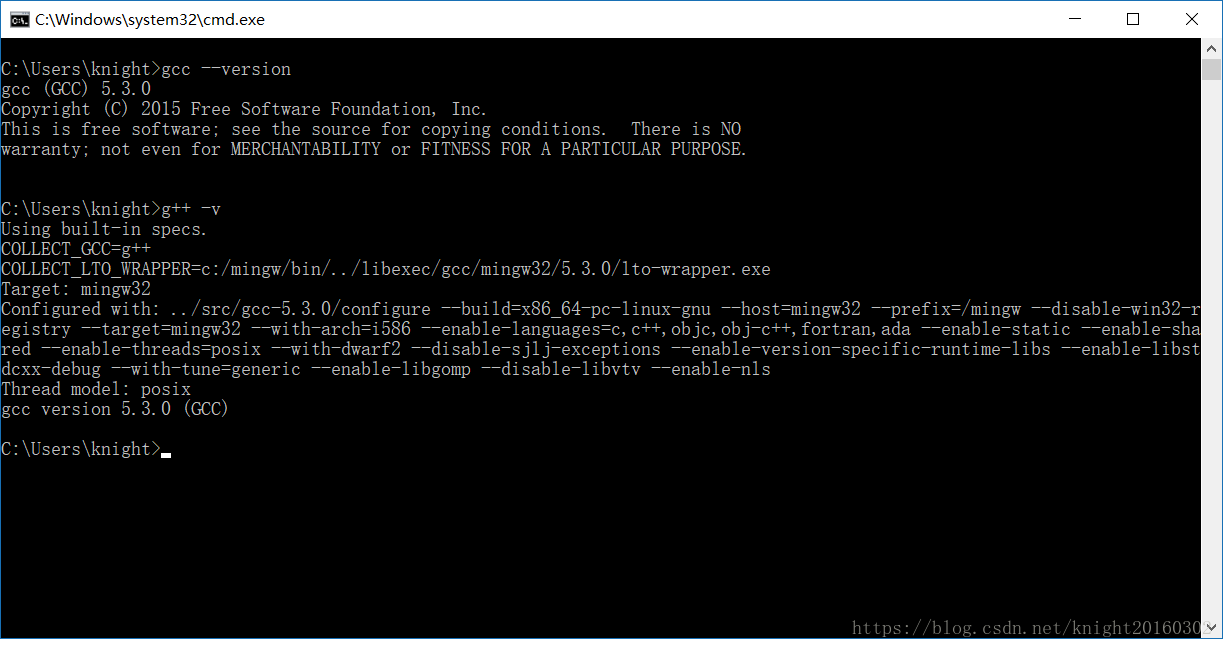
1.配置该环境前请确保电脑已安装C/C++编译器(MInGW),并配置好环境变量。

详细教程可参考:https://www.jb51.net/article/183154.htm
2.笔者在安装gcc-make-run经常失败,经过一系列的探索,找到的解决方案是:
1)直接从github上面下载源码
地址: https://github.com/tomlau10/gcc-make-run
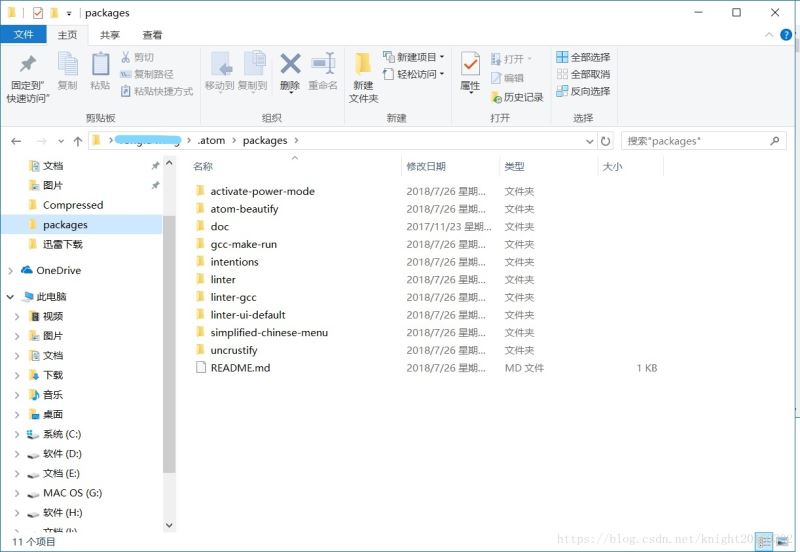
2)解压安装到本地.atom下的package文件夹下

3)解压完成后cmd命令行进入解压的文件目录,然后输入npm install 即可
npm命令提示: ‘npm' 不是内部或外部命令?:https://www.jb51.net/article/186546.htm
如遇到类似的情况可参考上述步骤,笔者屡试不爽
第三步(个人喜好):
在上述可运行程序的基础上,笔者添加了一些新的插件,实现了一些炫酷的功能

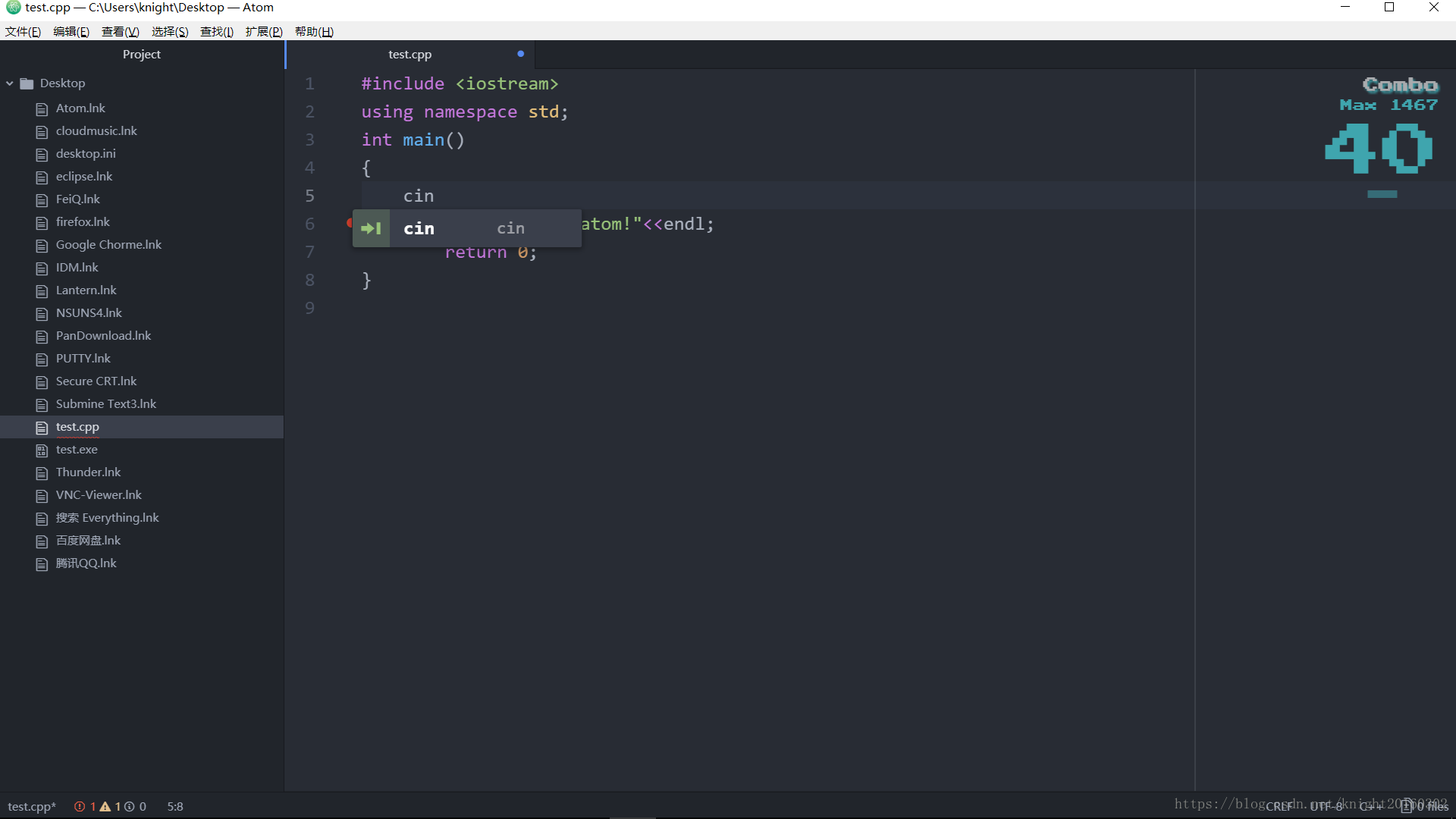
1.Activate Power Mode
这是一款炫酷插件,效果在文章开头已展示,直接在Install a Package中搜索安装即可
2 atom-beautify
这是一款代码格式化工具插件,可实现代码的格式化,同样直接搜索安装即可
使用方法:Package–>Atom Beautify–>Beautify
缺少uncrustify插件的解决方案:https://blog.csdn.net/u010406282/article/details/54314170
经过一系列的洗礼,我们的Atom变得轻便,简洁,炫酷,高效,程序员们可以尽情地coding了。
另外笔者真心推荐一款编译器VSCode(笔者亲测):
https://www.jb51.net/article/186527.htm
总结
到此这篇关于Atom安装配置C/C++详细教程的文章就介绍到这了,更多相关Atom 安装配置C/C++内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 Atom安装配置C/C++详细教程 的全部内容, 来源链接: utcz.com/p/245190.html