Android图片加载库Glide用法
Glide介绍
Glide是一个快速高效的Android图片加载库,注重于平滑的滚动。Glide提供了易用的API,高性能、可扩展的图片解码管道,以及自动的资源池技术。Glide 的主要目标是让任何形式的图片列表的滚动尽可能地变得更快、更平滑。
Android SDK 要求
Min Sdk Version - 使用 Glide 需要 min SDK 版本 API 14 (Ice Cream Sandwich) 或更高。
Compile Sdk Version - Glide 必须使用 API 27 (Oreo MR1) 或更高版本的 SDK 来编译。
Support Library Version - Glide 使用的支持库版本为 27。
使用前的准备
下载
Jar
你可以直接在 GitHub 下载最新的 jar 包。并且还需要包含 Android v4支持库 的 jar 包。
Gradle
在build.gradle中加入如下依赖
implementation 'com.github.bumptech.glide:glide:4.12.0'
annotationProcessor 'com.github.bumptech.glide:compiler:4.12.0'
Maven
如果使用 Maven,同样可以添加对 Glide 的依赖。再次强调,你依旧需要添加 Android 支持库的依赖
<groupId>com.github.bumptech.glide</groupId>
<artifactId>glide</artifactId>
<version>4.11.0</version>
<type>aar</type>
</dependency>
<dependency>
<groupId>com.google.android</groupId>
<artifactId>support-v4</artifactId>
<version>r7</version>
</dependency>
<dependency>
<groupId>com.github.bumptech.glide</groupId>
<artifactId>compiler</artifactId>
<version>4.11.0</version>
<optional>true</optional>
</dependency>
设置
从网络中加载图片
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
从本地存储中加载图片
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
基本用法
Glide.with(fragment)//传递activity或fragment
.load(url)//本地地址或网络地址
.into(imageView);//ImageView对象
这样就可以将图片加载到指定的ImageView中
在 ListView 和 RecyclerView 中的使用
在 ListView 或 RecyclerView 中加载图片的代码和在单独的 View 中加载完全一样
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
String url = urls.get(position);
Glide.with(fragment)
.load(url)
.into(holder.imageView);
}
占位符
Glide有三种占位符,请求正在执行时展示placeholder Drawable,请求失败则展示error Drawable,请求的url为null,那么会展示fallback url
Glide.with(activity)
.load(url)
.placeholder(R.drawable.loading)//请求图片时展示的图片
.error(R.drawable.error)//请求失败时展示的图片
.fallback(R.drawable.fallback)//请求的图片地址(url)为空时展示的图片
.into(imageView);
选项
RequestOptions requestOptions = new RequestOptions()
.placeholder(R.drawable.loading)
.error(R.drawable.error);
Glide.with(fragment)
.load(url)
.apply(requestOptions)
.into(imageView);
apply()方法可以被调用多次,因此RequestOption可以被组合使用。如果 RequestOptions对象之间存在相互冲突的设置,那么只有最后一个被应用的RequestOptions会生效。
过渡动画
在 Glide 中,Transitions 允许你定义 Glide 如何从占位符到新加载的图片,或从缩略图到全尺寸图像过渡。Transition 在单一请求的上下文中工作,而不会跨多个请求。因此,Transitions 并不能让你定义从一个请求到另一个请求的动画(比如,交叉淡入效果)
DrawableCrossFadeFactory factory =
new DrawableCrossFadeFactory.Builder().setCrossFadeEnabled(true).build();
GlideApp.with(context)
.load(url)
.apply(requestOptions)
.transition(withCrossFade(factory))
.placeholder(R.color.placeholder)
.into(imageView);
除了交叉淡入效果,你也可以自定义
变换效果
当url地址为png时可能无法变换
RequestOptions requestOptions = new RequestOptions()
.placeholder(R.drawable.loading)
.error(R.drawable.error);
Glide.with(MainActivity.this)
.load(url)
.apply(requestOptions)
.transform(new CircleCrop())//圆角图片
// .transform(new RoundedCorners(30))//圆形图片角度统一
// .transform(new GranularRoundedCorners(30, 50, 70, 80))//四个角单独指定角度
// .transform(new Rotate(90))//顺时针旋转角度
.into(imageView);
圆角变换效果

顺时针旋转效果

使用示例
loading, error是提前下载到本地的图片,放在drawable中;url可以是一个网络图片的地址
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
String url = "url of picture";
ImageView imageView = findViewById(R.id.image_view);
Glide.with(this)
.load(url)
.placeholder(R.drawable.loading)
.error(R.drawable.error)
.into(imageView);
}
}
布局文件
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:id="@+id/image_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
权限设置如下
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
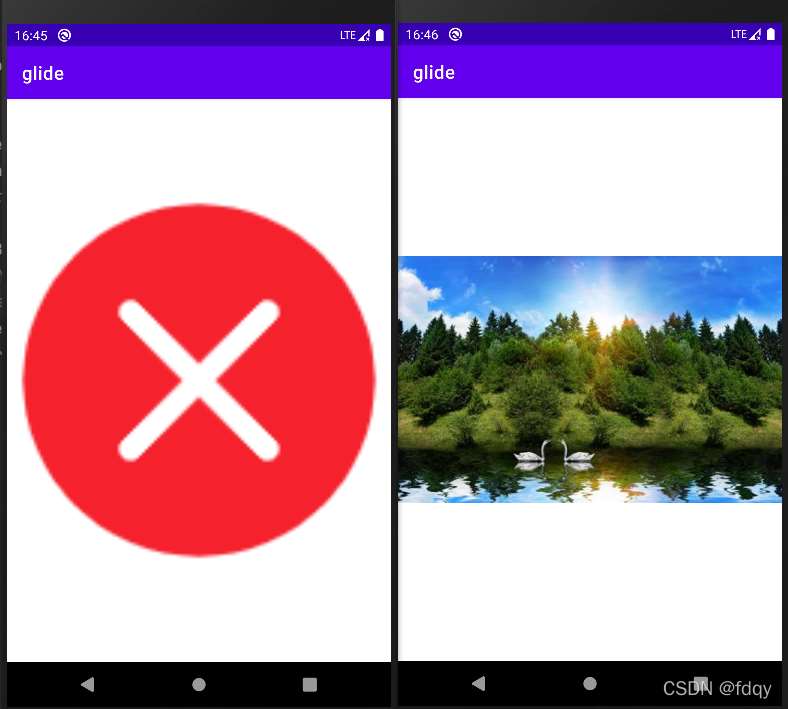
下图是加载网络地址的情况。左图传入了错误的网络地址,那么就会展示error图;如果传入的网络图片地址正确,那么就会将正确的图片放入ImageView中;而在图片加载未完成时,该ImageView会展示出loading图

到此这篇关于Android图片加载库Glide用法的文章就介绍到这了,更多相关Android图片加载库内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 Android图片加载库Glide用法 的全部内容, 来源链接: utcz.com/p/244188.html









