Android自定义Dialog框样式
本文实例为大家分享了Android自定义Dialog框样式的具体代码,供大家参考,具体内容如下
首先定义dialog的布局文件,buy_goods_dialog.xml如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#fff"
android:orientation="vertical">
<RelativeLayout
android:id="@+id/relativeLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_gravity="center"
android:text="购买数量"
android:textColor="#000" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true">
<Button
android:id="@+id/button_reduce"
android:layout_width="50dp"
android:layout_height="40dp"
android:text="—" />
<Button
android:id="@+id/button_number"
android:layout_width="50dp"
android:layout_height="40dp"
android:text="1" />
<Button
android:id="@+id/button_plus"
android:layout_width="50dp"
android:layout_height="40dp"
android:text="+" />
</LinearLayout>
</RelativeLayout>
<Button
android:id="@+id/button_buyGoodsDialog_ok"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignBottom="@id/relativeLayout"
android:text="确定" />
</LinearLayout>
接着是创建一个类继承Dialog写代码,BuyGoodsDialog.java如下:
package com.example.administrator.myapplication;
import android.app.Activity;
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.view.Display;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.Toast;
public class BuyGoodsDialog extends Dialog {
private Activity context;// 上下文对象
private Button reduceButton;// “-”按钮
private Button numberButton;// “1”按钮
private Button plusButton;// “+”按钮
private Button okButton;// “确定”按钮
private View.OnClickListener mClickListener;// 确定按钮的事件监听器
public BuyGoodsDialog(Activity context) {
super(context);
this.context = context;
}
public BuyGoodsDialog(Activity context, int theme, View.OnClickListener clickListener) {
super(context, theme);
this.context = context;
this.mClickListener = clickListener;
}
public BuyGoodsDialog(Context context, int themeResId) {
super(context, themeResId);
}
protected BuyGoodsDialog(Context context, boolean cancelable, OnCancelListener cancelListener) {
super(context, cancelable, cancelListener);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 指定布局
this.setContentView(R.layout.buy_goods_dialog);
// 获取buy_goods_dialog布局中的控件
reduceButton = (Button) findViewById(R.id.button_reduce);// 减号(-)按钮
numberButton = (Button) findViewById(R.id.button_number);// 数字(1)按钮
plusButton = (Button) findViewById(R.id.button_plus);// 加号(+)按钮
okButton = (Button) findViewById(R.id.button_buyGoodsDialog_ok);// 确定按钮
numberButton.setText("1");// 设置数字按钮初始值为1
// 获取窗口对象
Window dialogWindow = this.getWindow();
// 窗口管理器
WindowManager m = context.getWindowManager();
// 获取屏幕宽、高用
Display d = m.getDefaultDisplay();
// 获取对话框当前的参数值
WindowManager.LayoutParams p = dialogWindow.getAttributes();
// 这里设置的宽高优先级高于XML中的布局设置
// // 高度设置为屏幕的0.6
// p.height = (int) (d.getHeight() * 0.6);
// // 宽度设置为屏幕的0.8
// p.width = (int) (d.getWidth() * 0.8);
// 设置到属性配置中
dialogWindow.setAttributes(p);
// “+”号按钮的事件监听器,使数字按钮的值加1
plusButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
numberButton.setText(String.valueOf(Integer.parseInt(numberButton.getText().toString()) + 1));
}
});
// “-”号按钮的事件监听器,使数字按钮的值减1
reduceButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int num = Integer.parseInt(numberButton.getText().toString()) - 1;
if (num <= 0) {
numberButton.setText("1");
} else {
numberButton.setText(String.valueOf(num));
}
}
});
// 为确定按钮绑定点击事件监听器
okButton.setOnClickListener(mClickListener);// 使用外部的
// okButton.setOnClickListener(onClickListener);// 使用内部自定义的
this.setCancelable(true);// 设置是否点击周围空白处可以取消该Dialog,true表示可以,false表示不可以
}
/**
* 获取数字按钮的数字
*
* @return 返回数字
*/
private String getCount() {
return numberButton.getText().toString();
}
public View.OnClickListener onClickListener = new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getContext(), "库存:" + getCount(), Toast.LENGTH_SHORT).show();
}
};
}
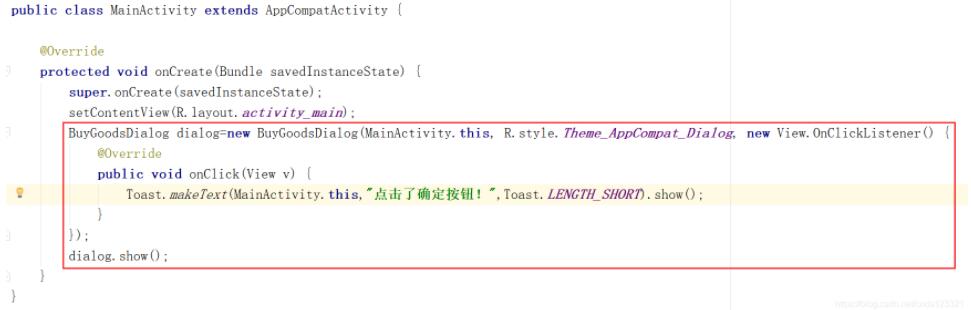
最后就是调用了

BuyGoodsDialog dialog=new BuyGoodsDialog(MainActivity.this, R.style.Theme_AppCompat_Dialog, new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"点击了确定按钮!",Toast.LENGTH_SHORT).show();
}
});
dialog.show();
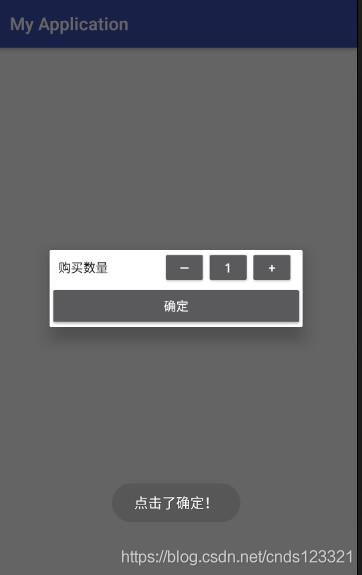
运行,测试如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Android自定义Dialog框样式 的全部内容, 来源链接: utcz.com/p/243659.html









