Android如何在原生App中嵌入Flutter
本文参考文档Add Flutter to existing apps。
首先有一个可以运行的原生项目
第一步:新建Flutter module
Terminal进入到项目根目录,执行flutter create -t module ‘module名字'例如:flutter create -t module flutter-native
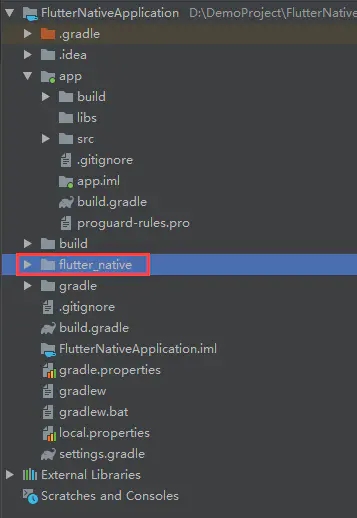
执行完毕,就会发现项目目录下生成了一个module

第二步:同步Flutter module依赖
进入到新生成的Flutter module目录下的.android目录下,命令是cd .android/,然后执行gradlew flutter:assembleDebug,mac下./gradlew flutter:assembleDebug
这过程根据网络情况,可能有点长。
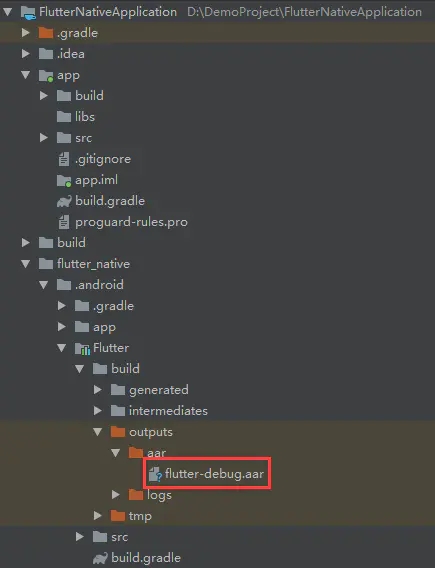
结束之后在.android/Flutter/build/outputs/aar/目录下会生成flutter-debug.aar

第三步:设置JDK版本
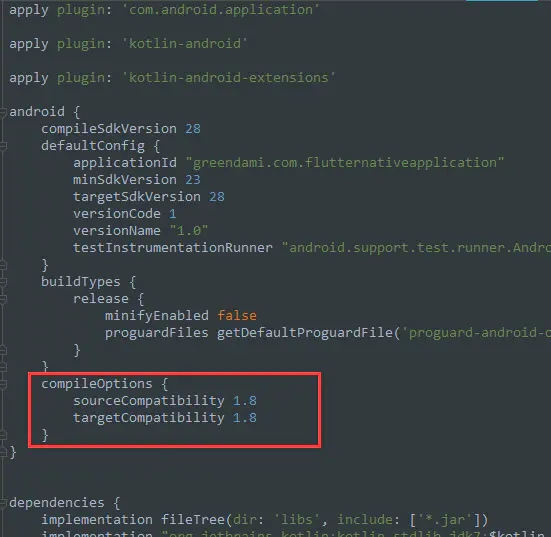
在app的build.gradle文件中加入:
compileOptions { sourceCompatibility 1.8 targetCompatibility 1.8 }

第四步:依赖Flutter module
在settings.gradle中加入
include ':app'
setBinding(new Binding([gradle: this]))
evaluate(new File(
settingsDir.parentFile,
'FlutterNativeApplication/flutter_native/.android/include_flutter.groovy'
))
注意:最后一个参数最好写全路径!
在app/build.gradle中
dependencies {
……
implementation project(':flutter')
}
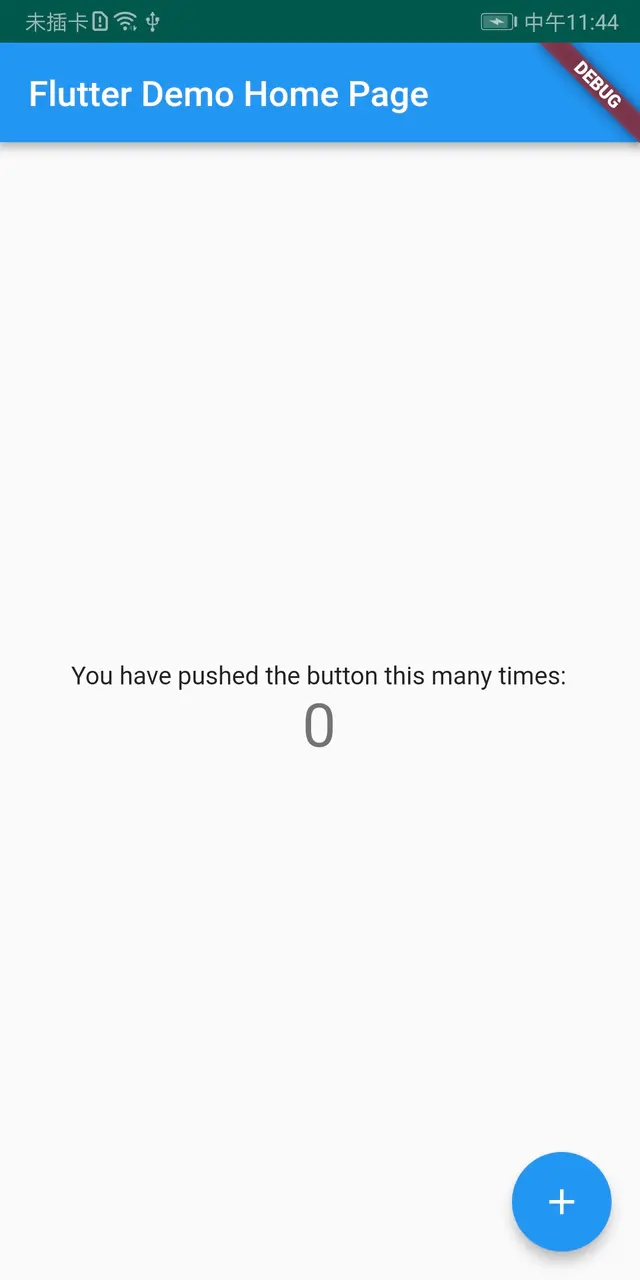
到此准备过程结束,写代码测试一下,我使用的是Fragment方式。当然也有View的方式。
MainActivity.kt ↓
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
supportRequestWindowFeature(Window.FEATURE_NO_TITLE)
setContentView(R.layout.activity_main)
val tx = supportFragmentManager.beginTransaction()
tx.replace(R.id.content, Flutter.createFragment("route"))
tx.commit()
}
}
activity_main.xml ↓
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<FrameLayout
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="match_parent"></FrameLayout>
</android.support.constraint.ConstraintLayout>

以上就是Android如何在原生App中嵌入Flutter的详细内容,更多关于Android 原生App中嵌入Flutter的资料请关注其它相关文章!
以上是 Android如何在原生App中嵌入Flutter 的全部内容, 来源链接: utcz.com/p/243290.html









