
隐藏iframe上的水平滚动条?
我需要使用css,jquery或js隐藏iframe上的水平滚动条。回答:我建议结合使用CSS overflow-y: hidden;scrolling="no" (对于HTML4)和seamless="seamless"(对于HTML5)*该seamless属性 *已从标准中 删除 ,并且没有浏览器支持该属性。.foo { width: 200px; height: 200px; overflow-y: hidden;}<iframe src="https://bing.com" cl...
2024-01-10
HTML iframe-禁用滚动
我的网站上有以下iframe:<iframe src="<<URL>>" height="800" width="800" sandbox="allow-same-origin allow-scripts allow-forms" scrolling="no" style="overflow: hidden"></iframe>它具有滚动条。如何摆脱它们?回答:不幸的是,我认为仅通过HTML和CSS属性完全符合HTML5的想法是不可能的。幸运的是,大多数浏览器仍然支持该scrolling属性(...
2024-01-10
谷歌地图的iframe移动
我包括谷歌地图没有轮边界在我的网站像以下:谷歌地图的iframe移动<div class="map"> <div class="mapoverlay" onclick="style.pointerEvents='none'"></div> <iframe id="googlemap" width="199" height="199" frameborder="0" style="border:0" src="https://www.google.com/maps/embed/v1/place?key=KEY...
2024-01-10
从iframe动作重定向父窗口
我需要使用什么JavaScript从iframe重定向父窗口?我希望他们单击超链接,该超链接将使用JavaScript或任何其他方法将父窗口重定向到新URL。回答:window.top.location.href = "http://www.example.com";如前所述,将重定向父iframe。...
2024-01-10
Firefox的自定义CSS滚动条
我想用CSS自定义滚动条。我使用此WebKit CSS代码,该代码非常适合Safari和Chrome:::-webkit-scrollbar { width: 15px; height: 15px;}::-webkit-scrollbar-track-piece { background-color: #C2D2E4;}::-webkit-scrollbar-thumb:vertical { height: 30px; background-color: #0A4C95;}如...
2024-01-10
禁用Safari中的弹性滚动
我只是想 Safari(OSX Lion)中 。我找到了overflow: hidden在CSS中为body 设置的解决方案,但正如预期的那样,它仅 ,因此,如果网站比屏幕“长”,您 将无法滚动!欢迎任何解决方案或提示!谢谢!回答:您可以通过应用以下CSS来更普遍地实现这一目标:html,body { height: 100%; width: 100%; overflow: auto;...
2024-01-10
动态创建具有给定HTML的iframe
我正在尝试从JavaScript创建iframe并用任意HTML填充它,如下所示:var html = '<body>Foo</body>';var iframe = document.createElement('iframe');iframe.src = 'data:text/html;charset=utf-8,' + encodeURI(html);我希望iframe然后包含一个有效的窗口和文档。但是,事实并非如此:console.log(iframe.contentWindow); 空值我在俯视...
2024-01-10
使iframe根据内容自动调整高度,而无需使用滚动条?
例如:<iframe name="Stack" src="http://stackoverflow.com/" width="740" frameborder="0" scrolling="no" id="iframe"> ...</iframe>我希望它能够根据其中的内容调整高度,而无需使用滚动。回答:将此添加到您的<head>部分:<script> function resizeIframe(obj) { obj.style.height = obj.contentWindow.d...
2024-01-10
在AngularJS中将iframe动态插入页面
我正在尝试使用Angular 1.2将iframe动态插入页面中。这是代码:HTML:<div id="player_wrapper" ng-cloak> <div ng-bind-html="player"></div></div>js:$http({method: 'GET', url: url}). success(function(data, status) { $scope.player = data.html; }.......因此data.html是一个具有有效...
2024-01-10
Firefox中的隐藏滚动条(允许滚动,但没有滚动条)
我想创建一个可以滚动但不显示滚动条的div。我已经找到了Webkit的解决方案(如下),但是如何在其他浏览器中实现呢?我宁愿避免使用javascript插件。希望找到CSS或特定于供应商的解决方案。Webkit解决方案#photoreel::-webkit-scrollbar { height: 0; width: 0;}#photoreel { overflow-x: scroll; overflow-y: hidden;}...
2024-01-10
将JScrollPane滚动到底部
我需要将JScrollPane滚动到底部。JScrollPane包含一个JPanel,其中包含许多JLabel。要滚动到顶部,我只需要:scrollPane.getViewport().setViewPosition(new Point(0,0));但是如何精确滚动到最底端?(太远了,它抖动)回答:JScrollBar vertical = scrollPane.getVerticalScrollBar();vertical.setValue( vertical.getMaximum() );...
2024-01-10
Chrome的滚动条消失的三个部分(不溢出-Y)
页(live-version)由(大约):Chrome的滚动条消失的三个部分(不溢出-Y)左侧边栏中心的内容右侧栏右侧栏应是可滚动的,所以我设置了overflow-y: scroll; right: -17px;来简单地隐藏滚动条。 Body, html有overflow-y: auto;。这样我就不必有两个滚动条(页面和右边栏)。问题: (仅适用于Chrome,在版本62和63测试...
2024-01-10
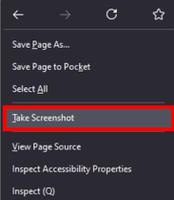
如何在 Mozilla Firefox 中进行滚动屏幕截图?
您是否经常使用 Windows 笔记本电脑或计算机截取屏幕截图?如果是这样,您将很难捕获充满可视屏幕的文档或完整网页。这就是滚动屏幕截图的便利之处!滚动屏幕截图(也称为全页屏幕截图)允许您捕获整个网页,即使它超出了浏览器窗口的可见区域。此功能对于捕获冗长的文章、详细的网页布局和社交媒体源特别有用。Mozilla Firefox 是最流行的网络浏览器之一,提供了多种拍摄滚动屏幕截图的方法,以满足不...
2024-02-23
UIScrollView以编程方式滚动到底部
如何UIScrollView滚动到代码底部?还是以更通用的方式,到子视图的任何一点?回答:您可以使用UIScrollView的setContentOffset:animated:功能滚动到内容视图的任何部分。假设您的scrollView是,这是一些滚动到底部的代码self.scrollView:CGPoint bottomOffset = CGPointMake(0, self.scrollView.contentSize.height - self.scrollView.bounds.size....
2024-01-10
CSS3-Animate元素(如果在视口中可见)(页面滚动)
我在html页面上的各个div元素中添加了CSS动画。但是所有动画同时播放,并且我无法在页面底部看到动画。如何在向下滚动页面时播放它们?回答:你需要使用 或 ,以 您的 过渡/动画一旦元素是视**。侦听load,resize以及scroll获取事件( 如果元素进入视口) 。 您可以使用我构建的 假设您有动画...
2024-01-10
除非有新日志,否则不会滚动TimeBasedRollingPolicy
这是我的配置:<appender name="myAppender" class="ch.qos.logback.core.rolling.RollingFileAppender"> <append>true</append> <file>mylogs.log</file> <rollingPolicy class="ch.qos.logback.core.rolling.TimeBasedRollingPolicy"> <!-- daily rollover --> ...
2024-01-10
将CSS添加到iFrame
现在,我正在通过jquery加载iframe: $(window).load(function(){ $('iframe').load(function() { $('iframe').show() $('#loading').hide(); }); $('#loading').show(); $('iframe').attr( "src", "http://www.url.com/"); });我有一个自定义样式表,希望将其应用于该页面。iframe中的页面不在同...
2024-01-10
如何更改iframe内容跨域样式?
我想将iframe中的内容的背景颜色设为黑色和将文本颜色设为白色,这是因为其默认设置为普通的白色背景和黑色文本。iframesrc属性指向我无法访问或无法在该域中放置任何文件或样式表的其他域。因此,考虑到这些条件,是否有可能仅在iframe内容中进行这些样式更改?回答:唯一的可能性是通过您的...
2024-01-10
获取iframe中输入字段的值
我仅使用Javascript创建表单。我正在尝试使用Javascript获取位于中的输入字段的值iframe。是否有可能获得内的字段的值iframe?回答:是的,即使该站点来自另一个域,也应该可行。例如,在我网站的HTML页面中,我有一个iFrame,其内容来自另一个网站。iFrame内容是单个选择字段。我需要能够在我的网站上...
2024-01-10
访问iframe文档对象时出现“访问被拒绝”错误
为了在具有许多参数的表单中发布AJAX表单,我使用一种解决方案:创建一个iframe,通过POST将表单发布到其中,然后访问iframe的内容。具体来说,我正在访问这样的内容:$("some_iframe_id").get(0).contentWindow.document我对其进行了测试,并且效果良好。在某些页面上,我开始出现“访问被拒绝”错误。据我所...
2024-01-10
frame是帧吗
品牌型号:iPhone 14系统:iOS 16.1.2frame是帧。数据在网络上是以很小的称为帧(Frame)的单位传输的,帧由几部分组成,不同的部分执行不同的功能。在以太网数据传输中,节点在发送数据之后的一定时间内,由于传输的非实时性,存在着遭遇碰撞的可能。节点发送的帧很小且2个冲突节点相距很远。帧通过特定的称为网络驱动程序的软件进行成型,然后通过网卡发送到网线上,通过网线到达它们的目...
2024-02-08
将内容插入iFrame
我正在尝试将一些内容插入“空白” iFrame中,但是没有插入任何内容。HTML:<iframe id="iframe"></iframe>JS:$("#iframe").ready(function() { var $doc = $("#iframe").contentWindow.document; var $body = $("<body>").text("Test"); $body.insertAfter($doc);});我正在调用该ready函数,所以我不明白为什么它没有插入。...
2024-01-10
如何强制从iframe链接在父窗口中打开
我需要在同一父页面中打开链接,而不是在新页面中打开它。注意:iframe和父页面是 。回答:我发现最好的解决方案是使用 标签。将以下内容添加到iframe页面的顶部:<base target="_parent">这将在父窗口中加载页面上的所有链接。如果要在新窗口中加载链接,请使用:<base target="_blank">所有浏览器均...
2024-01-10
在AngularJS中刷新iframe内容
我正在编写一个应用程序,它是Angular和jQuery的一部分。我通过在iFrame中加载jQuery内容来分离它们。在某个事件(例如,单击ng)时,我需要刷新iFrame。我的控制器包含以下代码:$scope.refreshIframe = function() { //refresh the iFrame with id "anIframe" };而iFrame是:<iframe id="anIframe" src="myUrl"></iframe>回答:正如PauloS...
2024-01-10
覆盖iframe中内容的主体样式
如何控制中的body元素的背景图像和颜色iframe?请注意,嵌入的body元素具有一个类,并且iframe是属于我的网站的页面的。我需要这样做的原因是我的网站将黑色背景分配给正文,然后将白色背景分配给包含文本的div。所见即所得(WYSIWYG)编辑器在编辑时会使用iframe嵌入内容,但其中不包含div,因此文本...
2024-01-10
跨网域iframe问题
可以说,我有一个名为example.com的网站,在该网站上嵌入了iframe.net域的iframe,现在我想读取iframe的内容并传递一些参数以显示文本消息。像Hi和用户名一样。现在的问题是,这无法在两者之间建立连接,甚至无法获得我使用以下方法使用的iframe的innerHTMLdocument.getElementById('myframe').contentWindow.document.body.inn...
2024-01-10

