Android实现微信朋友圈评论EditText效果
本文主要讲解实现微信朋友圈评论EditText效果思路,供大家参考,具体内容如下
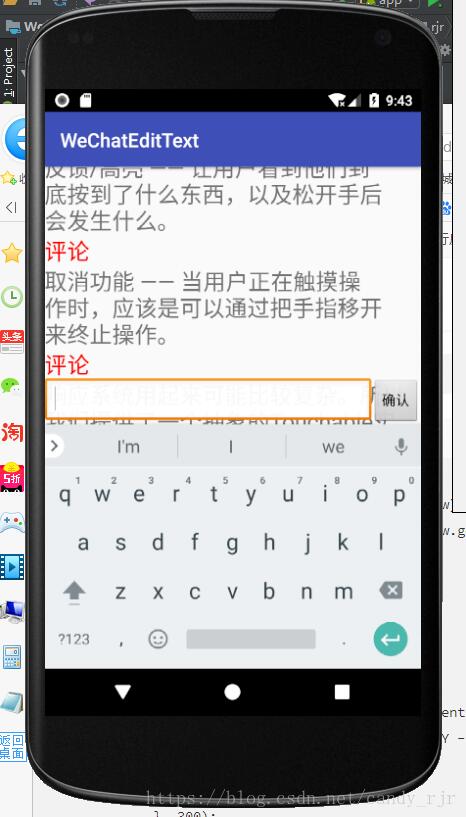
效果图

当我们点击某一天朋友圈的评论是,列表也会跟随着滑动,使得键盘刚好在我们点击的那条评论上方
getWindow().getDecorView().getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
// 这里可以监听到键盘显示与隐藏时界面可视区域的变化
Rect rect = new Rect();
View decorView = getWindow().getDecorView();
decorView.getWindowVisibleDisplayFrame(rect);
int displayHeight = rect.bottom - rect.top;
// 拿到键盘的高度,可能会有误差,需要优化
keyboardHeight = decorView.getHeight() - displayHeight;
if (displayHeight * 1.0 / decorView.getHeight() > 0.8) {
dialog.dismiss();
}
}
});
考虑到评论的EditText是可以隐藏的,所以把它写到Dialog中,初始化Dialog的代码就不贴出来了
点击弹出Dialog
private void showInputComment(View commentView, final int position) {
// 拿到评论按钮在屏幕中的坐标
final int rvInputY = getY(commentView);
// 拿到评论按钮高度
final int rvInputHeight = commentView.getHeight();
dialog.show();
handler.postDelayed(new Runnable() {
@Override
public void run() {
int dialogY = getY(dialog.findViewById(R.id.dialog_layout_comment));
// 滑动列表
rv.smoothScrollBy(0, rvInputY - keyboardHeight + dialogY + rvInputHeight);
}
}, 300);
}
/**
* 拿到View在屏幕中的坐标
* @param commentView
* @return
*/
private int getY(View commentView) {
int[] outLocation = new int[2];
commentView.getLocationOnScreen(outLocation);
return outLocation[1];
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Android实现微信朋友圈评论EditText效果 的全部内容, 来源链接: utcz.com/p/241366.html









