Android自定义简单的顶部标题栏
本文实例为大家分享了Android实现简单顶部标题栏的具体代码,供大家参考,具体内容如下
实现功能:
1)自定义View标题栏布局;
2)灵活的可以自己传入类型,选择所需要的控件来显示隐藏
3)相对于我之前写过的一篇,免继承,可直接在布局里使用
4)直接可以在布局控件里设置属性
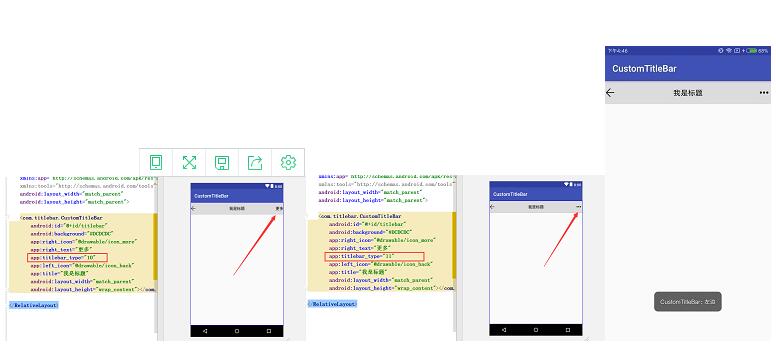
老规矩,上几张效果图:

由效果图可见,这个是可以根据传入type来控制,比较灵活的
下面就来实现以下步骤,最后我会贴上源码
1.创建一个布局文件,命名,layout_titlebar,来部署我们的标题栏样式,可以自定义更改,图片文件可暂时用自己的替代
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="50dp">
<ImageView
android:id="@+id/iv_back"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginLeft="20dp"
android:src="@drawable/icon_back"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="标题"
android:textColor="#000"
android:textSize="16sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv_more"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="更多"
android:textColor="#000"
android:textSize="16sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/iv_more"
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/icon_more"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
2.自定义View,继承自RelativeLayout,第3步贴上attr文件
import android.content.Context;
import android.content.res.TypedArray;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.TextView;
/**
* @Author : 张
* @Email : manitozhang@foxmail.com
* @Date : 2018/9/19
*
* 一个简单的自定义标题栏
*/
public class CustomTitleBar extends RelativeLayout {
private ImageView ivBack;
private TextView tvTitle;
private TextView tvMore;
private ImageView ivMore;
public CustomTitleBar(Context context, AttributeSet attrs) {
super(context, attrs);
initView(context,attrs);
}
//初始化视图
private void initView(final Context context, AttributeSet attributeSet) {
View inflate = LayoutInflater.from(context).inflate(R.layout.layout_titlebar, this);
ivBack = inflate.findViewById(R.id.iv_back);
tvTitle = inflate.findViewById(R.id.tv_title);
tvMore = inflate.findViewById(R.id.tv_more);
ivMore = inflate.findViewById(R.id.iv_more);
init(context,attributeSet);
}
//初始化资源文件
public void init(Context context, AttributeSet attributeSet){
TypedArray typedArray = context.obtainStyledAttributes(attributeSet, R.styleable.CustomTitleBar);
String title = typedArray.getString(R.styleable.CustomTitleBar_title);//标题
int leftIcon = typedArray.getResourceId(R.styleable.CustomTitleBar_left_icon, R.drawable.icon_back);//左边图片
int rightIcon = typedArray.getResourceId(R.styleable.CustomTitleBar_right_icon, R.drawable.icon_more);//右边图片
String rightText = typedArray.getString(R.styleable.CustomTitleBar_right_text);//右边文字
int titleBarType = typedArray.getInt(R.styleable.CustomTitleBar_titlebar_type, 10);//标题栏类型,默认为10
//赋值进去我们的标题栏
tvTitle.setText(title);
ivBack.setImageResource(leftIcon);
tvMore.setText(rightText);
ivMore.setImageResource(rightIcon);
//可以传入type值,可自定义判断值
if(titleBarType == 10){//不传入,默认为10,显示更多 文字,隐藏更多图标按钮
ivMore.setVisibility(View.GONE);
tvMore.setVisibility(View.VISIBLE);
}else if(titleBarType == 11){//传入11,显示更多图标按钮,隐藏更多 文字
tvMore.setVisibility(View.GONE);
ivMore.setVisibility(View.VISIBLE);
}
}
//左边图片点击事件
public void setLeftIconOnClickListener(OnClickListener l){
ivBack.setOnClickListener(l);
}
//右边图片点击事件
public void setRightIconOnClickListener(OnClickListener l){
ivBack.setOnClickListener(l);
}
//右边文字点击事件
public void setRightTextOnClickListener(OnClickListener l){
ivBack.setOnClickListener(l);
}
}
3.在res下的values下创建attr文件
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="CustomTitleBar">
<attr name="title" format="string"/>
<attr name="left_icon" format="reference"/>
<attr name="right_icon" format="reference"/>
<attr name="right_text" format="string"/>
<attr name="titlebar_type" format="integer"/>
</declare-styleable>
</resources>
String是文字类型,references是图片类型,integer是数字类型
4.需要用到我们的这个顶部标题栏的话,就在当前布局引入
可以根据type传入的值来改变右边显示文字还是图片,可在自定义View自定义该type值
<com.titlebar.CustomTitleBar
android:id="@+id/titlebar"
android:background="#DCDCDC"
app:right_icon="@drawable/icon_more"
app:right_text="更多"
app:titlebar_type="11"
app:left_icon="@drawable/icon_back"
app:title="我是标题"
android:layout_width="match_parent"
android:layout_height="wrap_content"></com.titlebar.CustomTitleBar>
5.可以获取它的id,来调用它的点击事件
CustomTitleBar titleBar = findViewById(R.id.titlebar);
titleBar.setLeftIconOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "左边", Toast.LENGTH_SHORT).show();
}
});
6.就这么多了,在这里贴上源码,小伙伴可以试试
Android灵活的自定义顶部标题栏
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Android自定义简单的顶部标题栏 的全部内容, 来源链接: utcz.com/p/241340.html









