Android仿qq分组管理的第三方库
本文实例为大家分享了Android仿qq分组管理的第三方库,供大家参考,具体内容如下
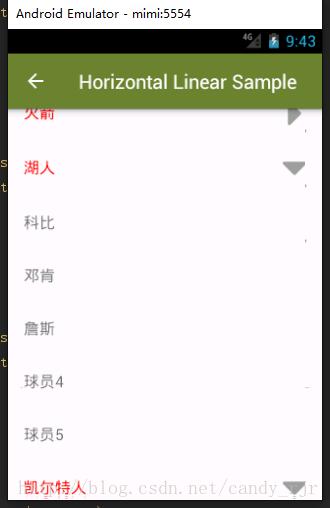
下面先看效果

我们点击展开与折叠分组的功能在库里面是已经封装好的,只能把它已入到项目中,就可以直接用了,十分的方便。
下面直接上核心代码
首先定义分组的对象,相当于上面红色字体的对象,跟分组下每个item的对象;
创建分组的ViewHolder继承第三方库的ParentViewHolder,代码如下(由于父类没有无参构造,所以必须实现父类的一个有参构造,传入的参数相信大家也很清楚):
/**
* 分组的ViewHolder
*/
public class TeamViewHolder extends ParentViewHolder {
/**
* Default constructor.
*
* @param itemView The {@link View} being hosted in this ViewHolder
*/
public TeamViewHolder(@NonNull View itemView) {
super(itemView);
}
}
既然有每个分组的ViewHolder,就会有每个分组下面子item的ViewHolder,下面就来创建该ViewHolder,实现方式跟上面是一样的,连名字也是十分的明确,一个是parent,一个是child:
public class PlayerViewHolder extends ChildViewHolder {
private final TextView mIngredientTextView;
/**
* Default constructor.
*
* @param itemView The {@link View} being hosted in this ViewHolder
*/
public PlayerViewHolder(@NonNull View itemView) {
super(itemView);
mIngredientTextView = ((TextView) itemView.findViewById(R.id.ingredient_textview));
}
}
创建完ViewHolder之后,可以说功能已经完成一半了,剩下的类想必大家都不陌生,就是adapter,有列表的View,就得有adapter来绑定数据,下面直接上代码,也是继承第三方库的adapter,所以我们根本不用想要写什么方法,只有把要实现的方法实现了,就完事:
public class TeamAdapter extends ExpandableRecyclerAdapter<Team, Player, TeamViewHolder, PlayerViewHolder> {
private final LayoutInflater mInflater;
/**
* Primary constructor. Sets up {@link #mParentList} and {@link #mFlatItemList}.
* <p>
* Any changes to {@link #mParentList} should be made on the original instance, and notified via
* {@link #notifyParentInserted(int)}
* {@link #notifyParentRemoved(int)}
* {@link #notifyParentChanged(int)}
* {@link #notifyParentRangeInserted(int, int)}
* {@link #notifyChildInserted(int, int)}
* {@link #notifyChildRemoved(int, int)}
* {@link #notifyChildChanged(int, int)}
* methods and not the notify methods of RecyclerView.Adapter.
*
* @param parentList List of all parents to be displayed in the RecyclerView that this
* adapter is linked to
*/
public TeamAdapter(Context context, @NonNull List<Team> parentList) {
super(parentList);
mInflater = LayoutInflater.from(context);
}
@NonNull
@Override
public TeamViewHolder onCreateParentViewHolder(@NonNull ViewGroup parentViewGroup, int viewType) {
View view = mInflater.inflate(R.layout.team_view, parentViewGroup, false);
return new TeamViewHolder(view);
}
@NonNull
@Override
public PlayerViewHolder onCreateChildViewHolder(@NonNull ViewGroup childViewGroup, int viewType) {
View view = mInflater.inflate(R.layout.player_view, childViewGroup, false);
return new PlayerViewHolder(view);
}
@Override
public void onBindParentViewHolder(@NonNull TeamViewHolder parentViewHolder, int parentPosition, @NonNull Team parent) {
parentViewHolder.bind(parent);
}
@Override
public void onBindChildViewHolder(@NonNull PlayerViewHolder childViewHolder, int parentPosition, int childPosition, @NonNull Player child) {
childViewHolder.bind(child);
}
}
大家看到继承时要传入4个泛型类,是不是瞬间蒙了,心里肯定想这是什么来的,其实细心的人已经注意到,分别就是每个分组的对象,子item对象,还有就是分组跟子item的ViewHolder。还有其他4个方法就更好理解了,可以说是见名识意,就不多做解释了。
应用
不知大家有没意识到,上面用的adapter是RecyclerView的adapter,那我们用来显示列表的view也就用recyclerview,recyclerview的用法也不难,就是调用几个方法初始化,然后再设置adapter就完成了数据的绑定,而现在说得分组的显示跟平时调用recyclerview基本是一样的,唯一不同的就是要对数据源做一定的处理(数据使用的例子是球队与球员,即team是球队,player是球员,每个球队相当与一个分组,而每个分组下就有自己的球员):
// 首先要给recyclerview设置一个布局管理器
recyclerView.setLayoutManager(new LinearLayoutManager(this));
// 第一个球队的所有球员
List<Player> players1 = new ArrayList<>();
// 第二个球队的所有球员
List<Player> players2 = new ArrayList<>();
// 第三个球队的所有球员
List<Player> players3 = new ArrayList<>();
// 所有球队的集合
List<Team> teams = new ArrayList<>();
// 创建每个球队,传入的参数是队名跟队员
Team team = new Team(teamNames[0], players1);
Team team2 = new Team(teamNames[1], players2);
Team team3 = new Team(teamNames[2], players3);
teams.add(team);
teams.add(team2);
teams.add(team3);
// adapter传入的数据源是所有球队的集合
TeamAdapter adapter = new TeamAdapter(this, teams);
recyclerView.setAdapter(adapter);
到这里,数据已经可以显示了,效果就跟上面的图一样,但是每个分组后面的箭头是不会动的,接下来就是给箭头添加旋转动画。实现也是十分简单,只要在TeamViewHolder中重写父类的一个方法就行了,当然,里面的旋转逻辑是根据实际情况去实现的:
private static final float INITIAL_POSITION = -90F;
private static final float ROTATED_POSITION = 0.0F;
@Override
public void setExpanded(boolean expanded) {
super.setExpanded(expanded);
RotateAnimation ra;
if (!expanded) {
// 由展开到收起状态
ra = new RotateAnimation(
ROTATED_POSITION, // 展开状态角度
INITIAL_POSITION, // 收起状态角度
RotateAnimation.RELATIVE_TO_SELF, // 相对于自己的中心点
0.5f,
Animation.RELATIVE_TO_SELF,
0.5f);
} else {
ra = new RotateAnimation(
INITIAL_POSITION,
ROTATED_POSITION,
Animation.RELATIVE_TO_SELF,
0.5f,
Animation.RELATIVE_TO_SELF,
0.5f);
}
ra.setDuration(200);
ra.setFillAfter(true);
mArrowExpandImageView.startAnimation(ra);
}
我这里实现的就是上图的效果,其实就是旋转动画的实现。需要讲解一下的是,setExpanded()这个方法在内部已经帮我们调用了,传进去的参数为true时,说明该分组是打开的,false则表示该分组没打开,只要根据这个值做相关的处理,就可以得到想要的效果。
总结
这个第三方库的可以说是极其的方便,逻辑也不难,而且主要的用法也介绍完了。只要结合例子,理解下代码,很容易就可以拿来就用,也很感谢写这些优秀代码的第三方库的作者的分享,希望大家有发掘到优秀的源码都拿出来一起分享、探讨!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Android仿qq分组管理的第三方库 的全部内容, 来源链接: utcz.com/p/241367.html









