教你吃透CSS的盒子模型(Box Model)
目录
盒子模型-box-model-toc">CSS 盒子模型(Box Model)
元素的宽度和高度
浏览器的兼容性问题
CSS 盒子模型(Box Model)
所有HTML元素可以看作盒子,在CSS中,”box model”这一术语是用来设计和布局时使用。
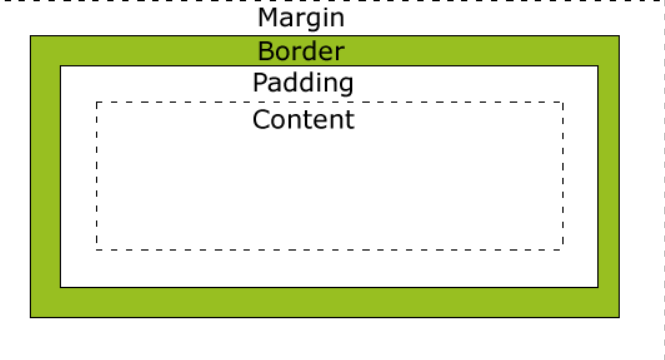
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
下面的图片说明了盒子模型(Box Model):

以上是 教你吃透CSS的盒子模型(Box Model) 的全部内容, 来源链接: utcz.com/a/64342.html