vue中自定义指令(directive)的基本使用方法
前言
在vue项目中我们经常使用到 v-show ,v-if,v-for等内置的指令,除此之外vue还提供了非常方便的自定义指令,供我们对普通的dom元素进行底层的操作。使我们的日常开发变得更加方便快捷。本文就来总结一下自定义指令的使用方法及常用的场景。
正文
1.全局注册
这里全局注册一个指令,用于使用该指令的元素加一个红色边框,通过指令操作样式。
<div id="app">
<h1 type="text" v-red>我是h1元素</h1>
<div v-red>我是div元素</div>
<p v-red>我是p元素</p><br>
<input type="text" v-red><br>
</div>
<script>
Vue.directive("red", {
// 指令的定义
inserted: function (el) {
console.log(111);
el.style.border = "1px solid red"
}
})
new Vue({
el: "#app",
data() {
return {
}
},
methods: {
}
})
</script>
运行结果如下:

上面的代码中通过 Vue.directive 方法注册了一个全局的指令,该函数接收两个参数,第一个参数为指令名称,在元素中通过 " v-名称 " 绑定元素,第二个参数为对绑定元素进行处理的钩子函数,后面会有详细介绍。
2.局部注册
和全局注册指令基本一样,只是作用范围不同而已,这里在组件内部注册一个自定义指令用于给组件内部的绑定元素设置蓝色边框。
<div id="app">
<border-item></border-item>
</div>
<script>
Vue.directive("red", {
// 指令的定义
inserted: function (el) {
console.log(111);
el.style.border = "1px solid red"
}
})
// 定义子组件
Vue.component("border-item", {
directives: {
blue: {
// 指令的定义
inserted: function (el) {
el.style.border = "1px solid blue"
}
}
},
template: `<div>
<h1 v-blue>我是子组件h1元素</h1>
<div v-blue>我是子组件div元素</div>
<p v-blue>我是子组件p元素</p><br>
子组件<input type="text" v-blue><br>
<p v-blue>我是子组件h1元素,我同时使用了全局和局部自定义指令</p>
</div>`
})
new Vue({
el: "#app",
data() {
return {
}
},
methods: {
}
})
</script>
运行结果如下:

通过上面的代码,在子组件内部通过 directives 对象注册了一个给绑定元素设置蓝色边框的组件,该对象中传入键值对,其中键表示指令名称,通过" v-名称 "使用,其值对应一个对象,对象内部为指令的相关钩子函数。后面详解钩子函数。
注意:当同一个元素及使用了全局指令和局部指令对统一属性进行操作的时候,会优先使用局部自定义指令,这里采用就近原则,局部指令会优先于全局指令对统一属性操作的调用。
3.钩子函数及参数设置
看了上面的介绍我们值都了directive的用法,但是里面的钩子函数还需要清楚,只有明白了钩子函数的调用时机,才能定义出更加完美的指令。
一个指令定义对象可以提供如下几个钩子函数(均为可选):
* bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。
* inserted:被绑定元素插入父节点时调用(仅保证父节点存在,但不一定已被插入文档中)。
* update:所在组件的VNode更新时调用,但是可能发生在其子VNode更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后 的值来忽略不必要的模板更新(详细的钩子函数参数见下)。
* componentUpdated:指令所在组件的VNode及其子VNode全部更新后调用。
* unbind:只调用一次,指令与元素解绑时调用。
钩子函数参数指令钩子函数会被传入以下参数:
* el:指令所绑定的元素,可以用来直接操作DOM。
* binding:一个对象,包含以下property:
* name:指令名,不包括v-前缀。
* value:指令的绑定值,例如:v-my-directive="1+1"中,绑定值为2。
* oldValue:指令绑定的前一个值,仅在update和componentUpdated钩子中可用。无论值是否改变都可用。
* expression:字符串形式的指令表达式。例如v-my-directive="1+1"中,表达式为"1+1"。
* arg:传给指令的参数,可选。例如v-my-directive:foo中,参数为"foo"。
* modifiers:一个包含修饰符的对象。例如:v-my-directive.foo.bar中,修饰符对象为{foo:true,bar:true}。
* vnode:Vue编译生成的虚拟节点。
* oldVnode:上一个虚拟节点,仅在update和componentUpdated钩子中可用。
4.灵活用法
(1)动态指令参数
指令的参数可以是动态的。例如,在v-mydirective:[argument]="value"中,argument参数可以根据组件实例数据进行更新!这使得自定义指令可以在应用中被灵活使用。下面例子中分别设置指令实现元素的边框绑定和元素的背景属性绑定。
<div id="app">
<h1 v-border="redBorder">我是动态指令参数的元素1</h1>
<h1 v-color:[pro]="redBg">我是动态指令参数的元素2</h1>
</div>
<script>
Vue.directive("border", {
bind: function (el, binding, vnode) {
console.log("el", el);
console.log("binding", binding);
console.log("vnode", vnode);
el.style.border = binding.value
}
})
Vue.directive("color", {
bind: function (el, binding, vnode) {
console.log("el", el);
console.log("binding", binding);
console.log("vnode", vnode);
el.style[binding.arg] = binding.value
}
})
new Vue({
el: "#app",
data() {
return {
redBorder: "1px solid red",
pro: "backgroundColor",
redBg: "green"
}
},
methods: {
}
})
</script>
运行结果如下:

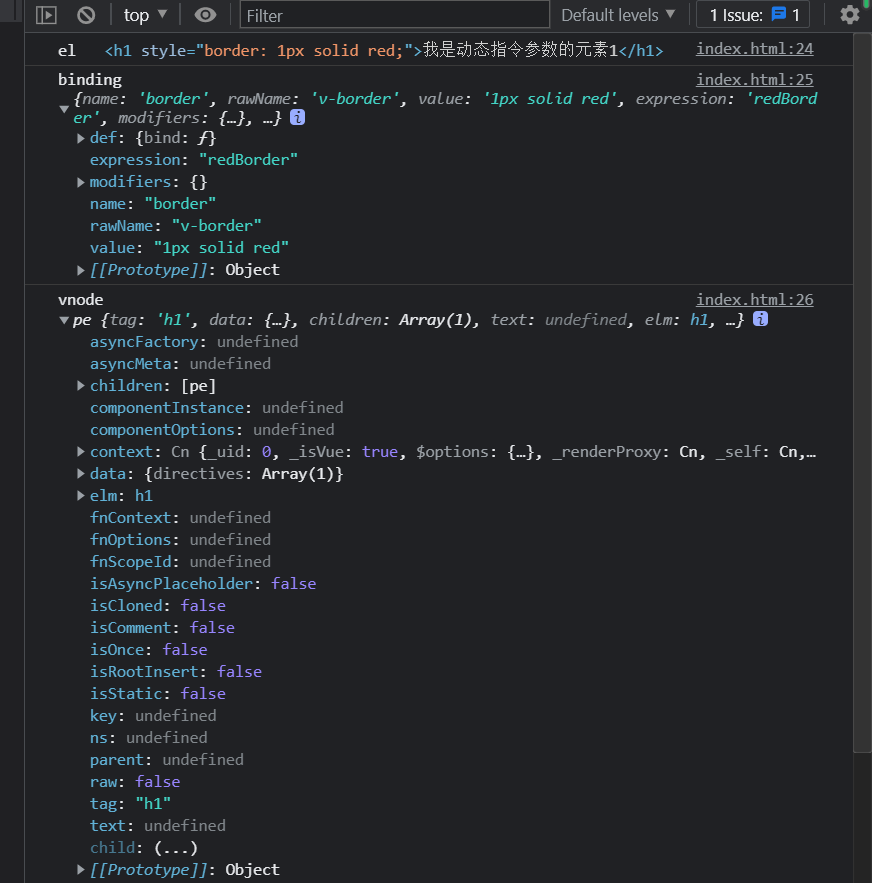
顺便看下打印的参数:

上面的代码中通过两种方式介绍了动态参数自定义指令的方法,使用十分灵活,根据实际需要选择合适的方式。
(2)函数简写方式
在很多时候,你可能想在bind和update时触发相同行为,而不关心其它的钩子。比如这样写:
Vue.directive("border",
function (el, binding, vnode) {
el.style.border = binding.value
}
)
(3)对象字面量方式
在绑定自定义指令的元素红传入一个对象的格式的数据,然后在函数简写方式中使用。
<div id="app">
<h1 v-color="{ color: 'red', text: 'hello!' }">我是对象字面量形式</h1>
</div>
<script>
// 对象字面量
Vue.directive('color', function (el, binding) {
console.log(binding.value.color) // => "red"
console.log(binding.value.text) // => "hello!"
el.style.color = binding.value.color
el.innerHTML = binding.value.text
})
new Vue({
el: "#app",
data() {
return {
}
},
methods: {
}
})
</script>
运行结果如下:

5.使用场景
除了上面的使用场景外,比如我们在项目中通过自定义指令来控制一个前端页面的权限问题,在指令中设置一个参数,当页面加载或者提交事件触发的时候,首先执行该自定义指令的事件,去请求校验是否有这个权限,做出相应的操作。使用的地方还有好多,需要在项目中不断练习,可能有别的替代的方法而不被运用,这就需要我们不断去学习巩固这些基础知识,应用最优的解决方法去完成项目。
写在最后
到此这篇关于vue中自定义指令(directive)的基本使用方法的文章就介绍到这了,更多相关vue自定义指令directive使用内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 vue中自定义指令(directive)的基本使用方法 的全部内容, 来源链接: utcz.com/p/239778.html









