vue更多筛选项小组件使用详解
本文实例为大家分享了vue更多筛选项小组件的实现方法,供大家参考,具体内容如下
效果:
就是一个简单的小效果,当有很多筛选条件时,默认只展示几项,不会觉得很冗余,有需要可以点击展开,进行更过的条件筛选。并且能够自动判断界面的尺寸,决定是否需要更多筛选项。直接把“查询、重置”内置到组件里面了,便于组件样式的实现,还可以进行插槽。
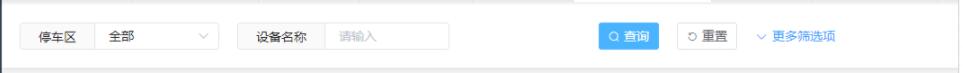
正常大屏

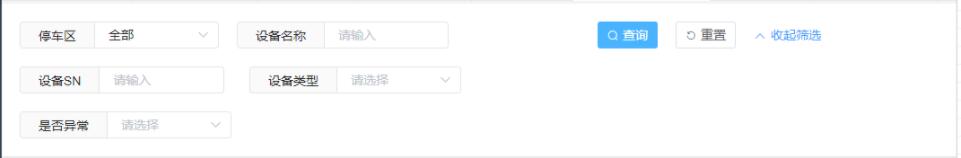
分辨率变小

可见出现了更多筛选的按钮,可以点击下拉

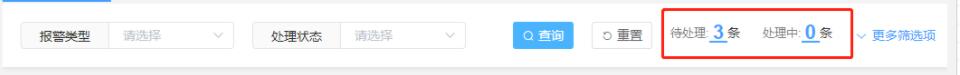
插槽

代码:
<template>
<div :class="['colla-wrap']" ref="filter">
<div class="colla-box" ref="filterCont" :style="maxWidth ? 'max-width:' + maxWidth: ''">
<slot></slot>
</div>
<div class="ctrl">
<div class="deal-b" >
<el-button size="mini" type="primary" icon="el-icon-search" @click="clickSearch">查询</el-button>
<el-button size="mini" plain icon="el-icon-refresh-left" @click="clickReset">重置</el-button>
<slot name="moreBtns"></slot>
<div class="deal-b" @click="showCollapse" v-if="autoExpend.more">
<i class="el-icon-arrow-down turnDown" v-if="!autoExpend.collapseVisible"></i>
<i class="el-icon-arrow-up turnUp" v-if="autoExpend.collapseVisible"></i>
<div v-if="!autoExpend.collapseVisible" class="more-words">更多筛选项</div>
<div v-if="autoExpend.collapseVisible" class="more-words">收起筛选</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default={
data(){
return{
collapseData:{
collapseVisible:false
},
//自动折叠显示更多筛选项
autoExpend:{
more:false,
collapseVisible:false,
hasTop:false,
hasFilter:false
},
}
},
props:['maxWidth'],
mounted(){
this.watchScrollHeight()
window.addEventListener("resize", () => {
this.watchScrollHeight()
});
},
methods:{
clickSearch(){
this.$emit('clickSearch')
},
clickReset(){
this.$emit('clickReset')
},
showCollapse(){
this.methods('showCollapse')
},
showCollapse(){
this.autoExpend.collapseVisible = !this.autoExpend.collapseVisible
this.$refs.filterCont.style.height = this.autoExpend.collapseVisible?'auto':'50px'
}
//尝试监控这个高度
watchScrollHeight(){
let filter = this.$refs.filter;
if(filter){
this.$nextTick(() => {
this.autoExpend.more = $(filter).find(".colla-box")[0].scrollHeight > 50;
})
}
//判断下面有没有元素节点 决定这个插槽是否显示
//判断正常搜索框部位插槽
if(this.$refs.filterCont&&this.$refs.filterCont.childNodes.length){
this.autoExpend.hasFilter = true
}
}
}
}
</script>
<style scoped lang="scss">
.colla-wrap{
width: 100%;
.colla-box{
max-width: calc(100% - 400px);
float: left;
box-sizing: border-box;
overflow: hidden;
height: 50px;
>div,button{
float: left;
margin-right: 20px;
margin-bottom: 20px;
}
}
.ctrl{
display: flex;
align-items: flex-start;
justify-content: flex-start;
color: #409EFF;
button{
margin-right: 20px;
}
.deal-b{
display: flex;
align-items: flex-start;
flex-wrap: nowrap;
.deal-b{
margin-right: 0;
margin-bottom: 0;
margin-top: 5px;
display: flex;
align-items: center;
cursor: pointer;
color: #409EFF;
.more-words{
min-width: 75px;
}
i{
color: #409EFF;
margin-right: 5px;
}
}
}
}
}
</style>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 vue更多筛选项小组件使用详解 的全部内容, 来源链接: utcz.com/p/239376.html









